Articles
Framer: A Powerful Tool for Modern Web Design
This article explores how Framer's features make it an ideal choice for creating fast, flexible, and visually stunning websites in today's design landscape.
Nov 11, 2024

David
Web design tools have evolved significantly in recent years, and Framer has emerged as a favorite for creating visually stunning, fully functional websites quickly and easily. With Framer, designers can go beyond creating static designs and prototypes, using the platform to produce live, ready-to-use websites. Here’s why Framer is setting a new standard in web design for both speed and creativity.
Intuitive Design and Easy Learning
One of Framer’s biggest advantages is its intuitive drag-and-drop interface. Designers don’t need extensive coding knowledge to create engaging, interactive websites. This user-friendly approach streamlines the web development process, making Framer accessible to both beginners and seasoned professionals. The result? High-quality, functional websites are created with ease and efficiency.
Framer’s onboarding process is also straightforward, with a wealth of tutorials and resources available to help new users. This accessible learning curve is a major draw, especially for designers looking for a rapid yet powerful tool to bring their ideas to life.
Flexible Design and Customization Options
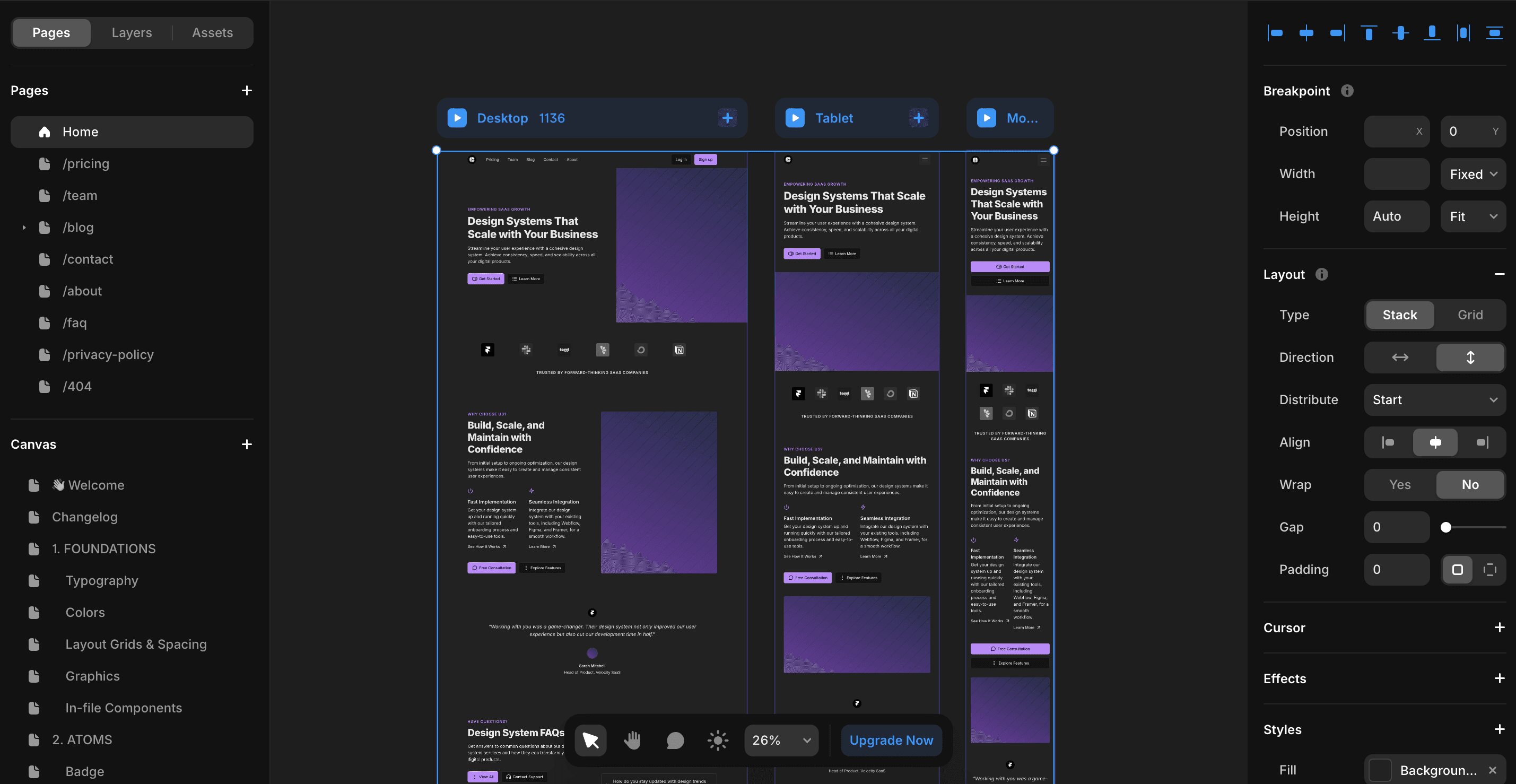
Framer offers full control over the look and feel of websites, allowing designers to create unique, responsive sites that work seamlessly on all devices. With powerful tools like flexible grids, stacks, and absolute positioning, Framer enables users to design every element to fit their specific vision.
Because Framer supports responsive design, designers can easily adapt layouts for mobile, tablet, and desktop, ensuring an optimal user experience across platforms. This level of customization is ideal for those who want a polished, professional, and custom-tailored finish for their websites.
Streamlined Wireframing with Simple Frames
Wireframing is a crucial step in building a website, as it allows designers to outline structure, hierarchy, and flow before diving into the final design. Framer excels in this area, offering tools that make creating and refining wireframes a seamless part of the web development process.
Simple Frames enhances this workflow by providing a ready-made wireframe kit built on Atomic Design principles. It includes pre-designed components and templates that make it easy to assemble a functional layout quickly, with a clear structure that aligns with client or team expectations. Simple Frames saves time by allowing designers to focus on layout and usability, enabling them to create an interactive, browser-accessible wireframe that functions as a fully realized website skeleton. This helps ensure alignment on structure before moving into detailed design.

From Prototype to Fully Functional Website
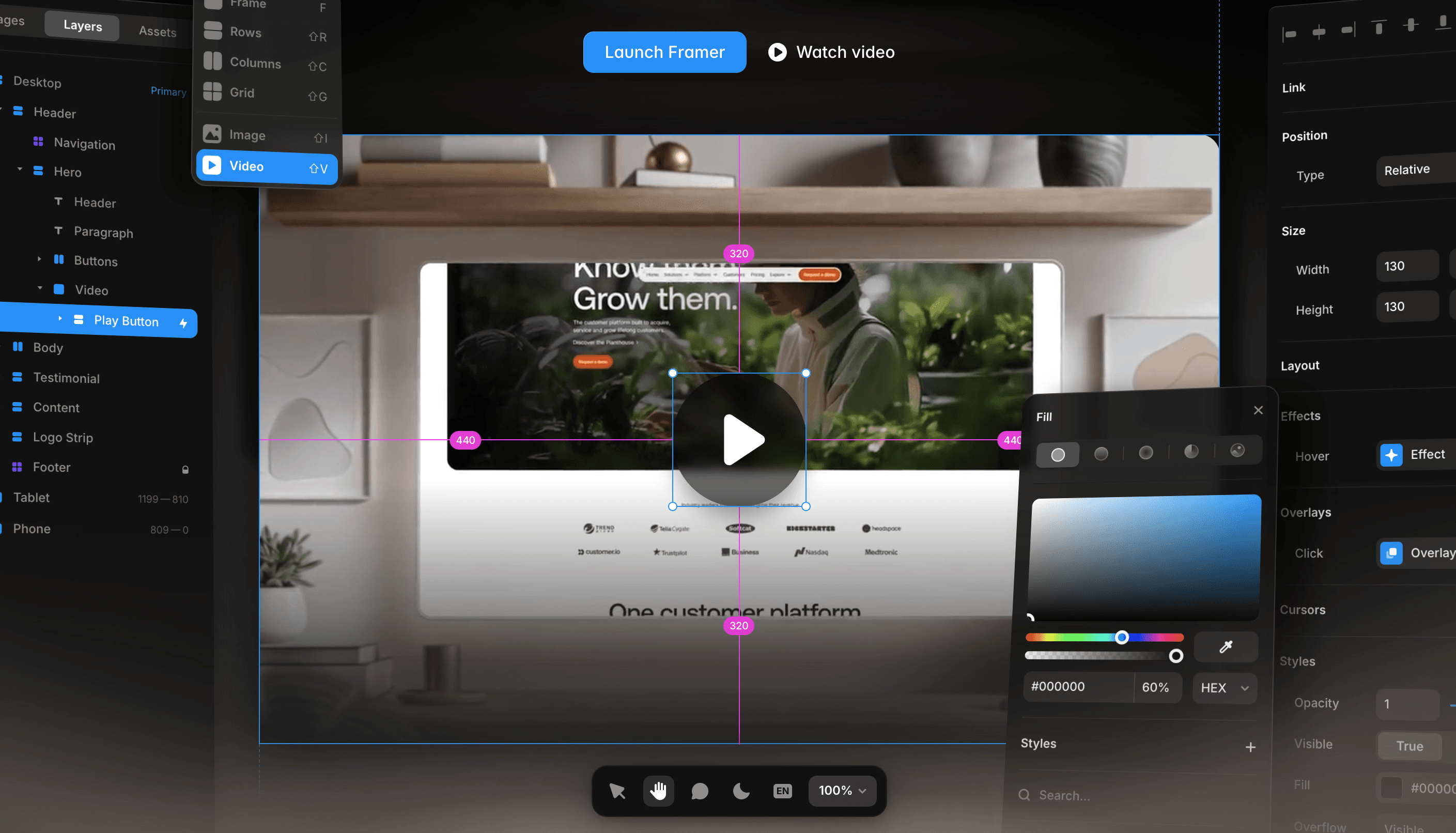
One of Framer’s standout features is that it goes beyond mere prototyping. Framer empowers designers to create live, fully functional websites directly within the platform, allowing them to build and launch complete projects without leaving the tool. This means that rather than exporting designs to another platform, designers can take their work from concept to a live, ready-to-use site within Framer.
Interactive elements, transitions, animations, and custom interactions are all natively supported within Framer, giving designers full control over both appearance and functionality. This feature makes it possible to test and iterate in a real environment, ensuring that the final website meets both user expectations and design goals.
Real-Time Collaboration and Workflow Integration
For teams working on web projects, Framer’s real-time collaboration feature is invaluable. Multiple team members can work on the same file simultaneously, sharing ideas, reviewing progress, and making adjustments on the fly. This collaborative approach enhances workflow efficiency and keeps projects on track, especially for teams working remotely.
Framer also integrates seamlessly with popular design tools like Figma and Sketch, allowing designers to import existing designs into Framer without any friction. This compatibility means designers can carry over their previous work, preserving continuity in the design process and making Framer a versatile choice within a larger design toolkit.
Cost-Effective Web Development
Framer combines several functionalities within a single platform, reducing the need for additional software. For freelancers and teams, this makes Framer a cost-effective solution that minimizes expenses by consolidating design, development, and publishing capabilities. Instead of switching between different tools for design, prototyping, and publishing, Framer allows users to handle it all within one environment, saving time and resources.
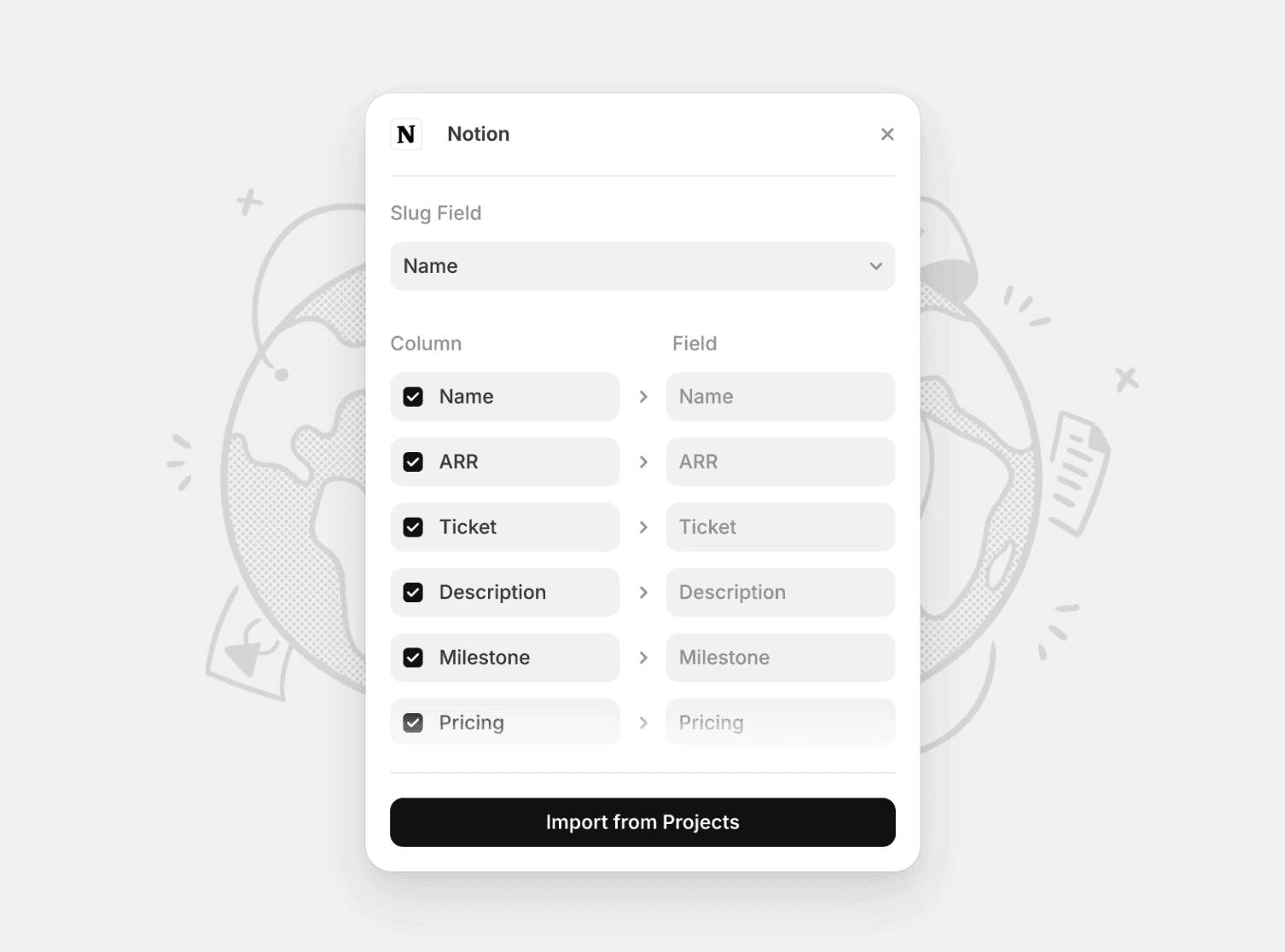
Expanding Plugin Ecosystem
With Framer’s plugin ecosystem, users can further extend its capabilities. From content management integrations like Notion and HubSpot to interactive design elements and pre-built templates, these plugins add additional flexibility, enabling designers to tailor Framer to suit their workflow. The rapidly growing plugin library continues to attract designers looking for an adaptable, future-ready design tool that evolves with their needs.
For those interested in exploring the most popular Framer plugins currently available, check out our comprehensive article: Top Framer Plugins to Boost Your Workflow. This guide provides an in-depth look at the plugins that are revolutionizing how designers work with Framer.

Why Choose Framer for Web Design?
Framer provides a flexible, powerful, and user-friendly platform for designers who want to build fully functional, interactive websites quickly. Here’s why Framer is ideal for your next project:
Streamlined, user-friendly experience – Get started quickly with a powerful interface that supports a range of design needs.
Customizable, responsive design – Achieve a unique, professional look with flexible layouts that adapt to every screen.
Integrated wireframing – Plan and structure your site with tools like Simple Frames, setting a solid foundation.
From concept to launch – Build fully functional, live websites without needing additional development tools.
Collaborative features – Work with teams in real time, integrate with other design tools, and optimize workflows.
Cost-effective – Consolidate your workflow with Framer’s all-in-one solution.
Final Thoughts
Framer has established itself as a powerful, user-friendly tool for creating complete, live websites efficiently. Whether you’re a seasoned designer or just getting started, Framer provides the flexibility, control, and support needed to create high-quality websites without complex coding. Tools like Simple Frames further enhance this experience by simplifying the wireframing stage, setting a strong foundation for successful projects.
With Framer, you’re not just designing websites—you’re building them. Dive into Framer and experience how it can revolutionize your web design approach, making it faster, easier, and more enjoyable than ever before.
If you'd like to read more articles about Framer and UX/UI topics, be sure to check back soon as I have more interesting content in store for you. 👋🏼
Catch the latest updates
Subscribe to our newsletter and stay in the loop.