Kits
Discover Simple Frames
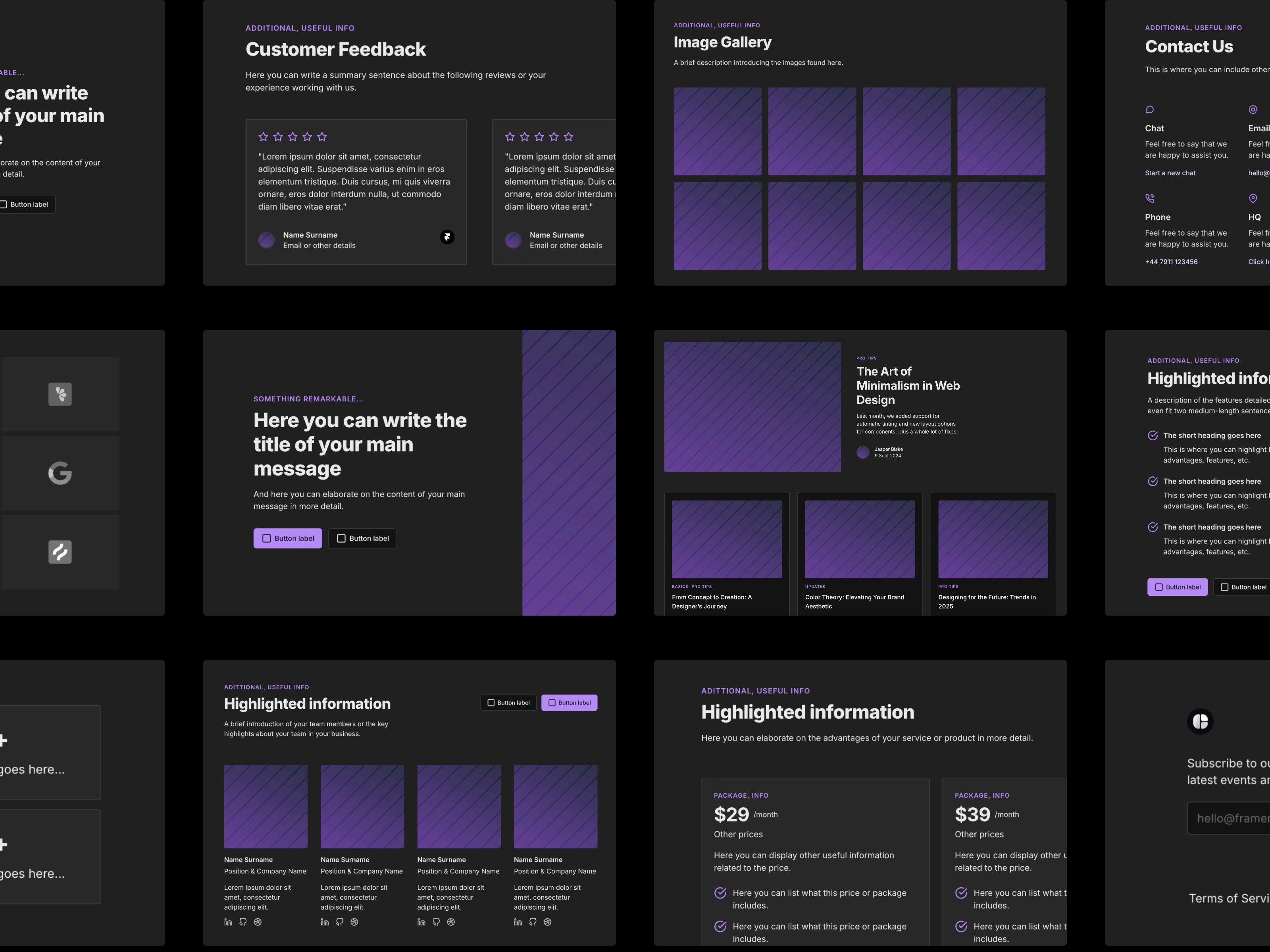
Simple Frames is a comprehensive wireframe kit for Framer that streamlines the web design process using Atomic Design principles.
Oct 29, 2024

David
Simple Frames is a powerful wireframe kit built specifically for Framer, designed to make the wireframing process faster, more intuitive, and more enjoyable. Following the principles of Atomic Design, Simple Frames allows designers to construct layouts with reusable components, making it incredibly easy to build, adjust, and scale web design projects. This kit includes everything a designer needs to get started: typography and style sets, layout grids, pre-made components, and templates—all optimized for rapid, efficient design in Framer.
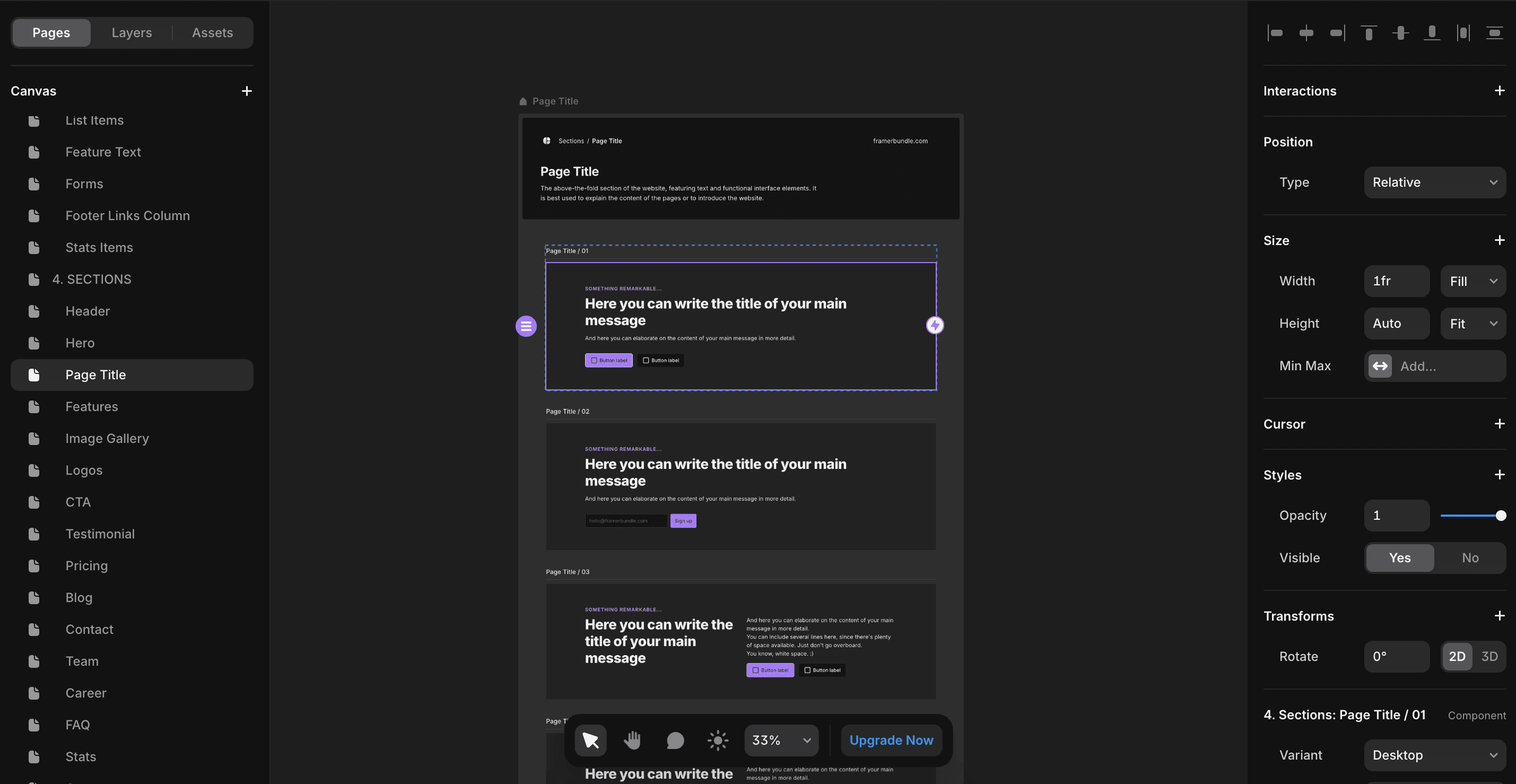
Why Atomic Design Matters in Simple Frames
Atomic Design, a methodology developed by Brad Frost, breaks down a design into its smallest building blocks: atoms (like buttons or icons), molecules (groups of atoms), organisms (larger sections), templates, and pages. This approach ensures that each component can be reused across different parts of the project, creating a cohesive and scalable system. Simple Frames embraces this methodology fully, allowing users to work with an organized, modular system that grows with their needs.
By following Atomic Design principles, Simple Frames simplifies the entire design process. When you make changes to a component at the atomic level, such as updating a button style, these changes automatically apply throughout the design. This structure makes Simple Frames a versatile tool, providing designers with the flexibility to update layouts and elements quickly, making maintenance a breeze.

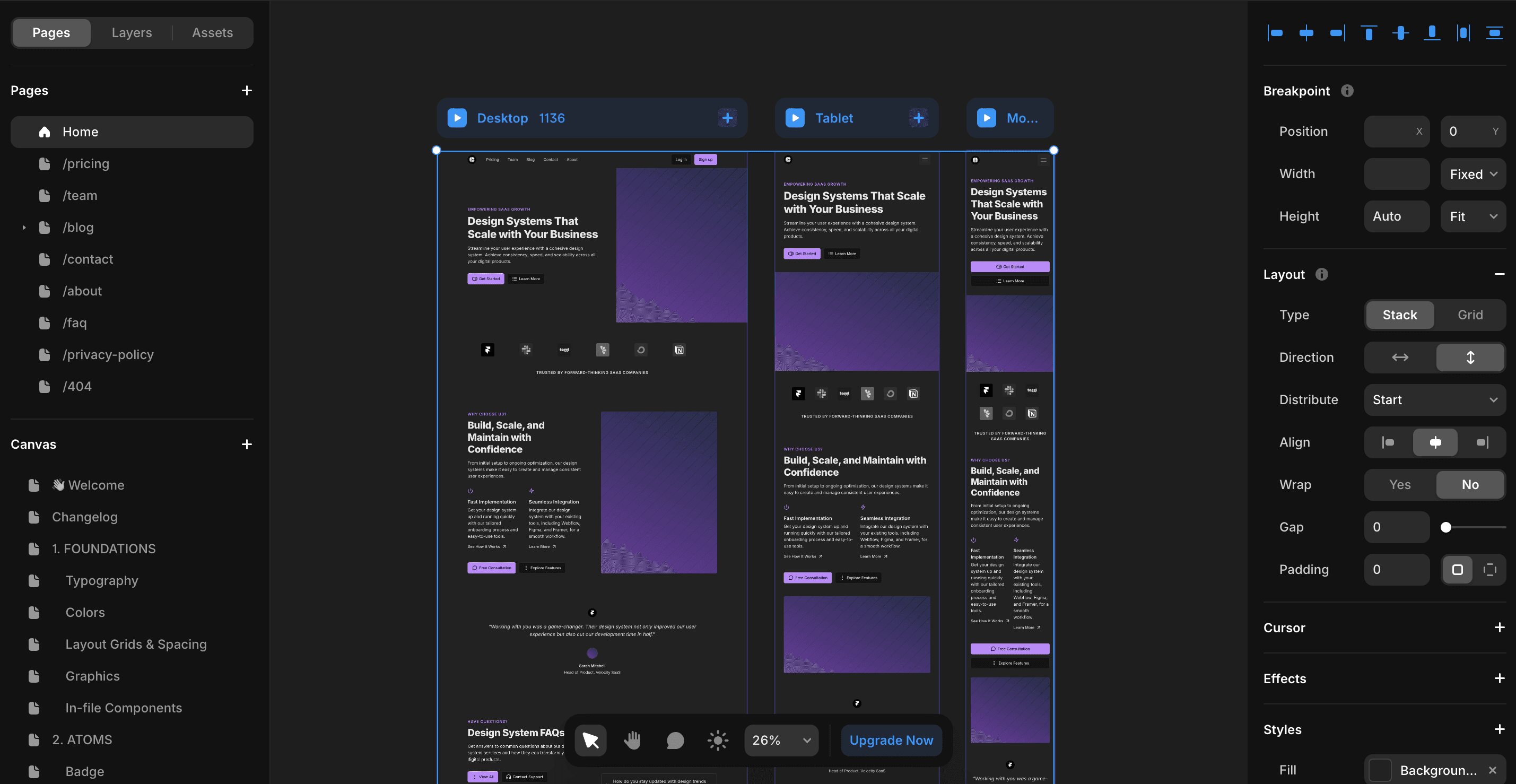
Why Wireframing is Essential, Especially in Framer
Wireframing is a crucial first step in the web design process, yet it’s often overlooked by designers who are eager to jump straight into high-fidelity designs. Wireframes help establish the basic structure, hierarchy, and user flow of a project without getting bogged down in the details of colors or UI elements. Especially in Framer, wireframing becomes even more impactful, as designers can create interactive wireframes that function like real websites. This interactivity is invaluable for communicating ideas to clients and getting actionable feedback early in the design process.
With Simple Frames, wireframing in Framer becomes smoother and faster. You don’t need to build everything from scratch; instead, you can rely on ready-made components and sections that snap into place. The result is a functional, interactive wireframe that can be presented to clients in a real-world context, giving them a clear vision of the project layout and structure.
Key Features of Simple Frames
Ready-to-Use Typography and Style Sets
With Simple Frames, typography and basic style settings are already established. This allows designers to dive right into layout work without spending time on foundational style decisions. Of course, everything is customizable if a project requires unique branding elements.
Atomic Design-Based Component System
Simple Frames includes a wide variety of components, from atoms like buttons and badges to organisms like navigation bars and call-to-action sections. The entire kit is structured in a way that any changes made to an atomic element, such as a button color, cascade throughout the design, saving time and ensuring consistency.
Layout Grids and Spacing Guides
Establishing a consistent layout is one of the primary goals of wireframing. Simple Frames offers layout grids and spacing guidelines that help keep designs organized and visually appealing. This is especially helpful when creating a scalable design system that can easily adapt as a project grows.
CMS-Ready Sections
For projects requiring dynamic content, Simple Frames includes CMS-ready sections, allowing designers to incorporate real data and preview content layouts with ease. This feature is ideal for Framer users working on projects that rely on regularly updated information.
Pre-Made Page Templates
Starting from scratch can be time-consuming. Simple Frames provides pre-made page templates that set up foundational layouts for various pages, such as landing pages, blog sections, or contact pages. Designers can use these as starting points, saving time and focusing on customization.

Why Choose Simple Frames for Your Framer Projects?
Framer is a powerful tool for web design, but without the right resources, creating functional wireframes can still be time-consuming. Simple Frames fills this gap by providing a toolkit that combines the flexibility of Atomic Design with the convenience of pre-made assets. For designers, this means faster iteration, easier updates, and a more cohesive end product. For clients, it means being able to see a functional, interactive preview of the site’s layout early on, making feedback more focused and actionable.
By investing in Simple Frames, designers can make the wireframing process faster and more efficient while setting the stage for a well-organized, easily maintainable design system.
Final Thoughts: Start Building Smarter with Simple Frames
Wireframing and Atomic Design are essential for creating user-friendly, scalable websites. Simple Frames brings these principles to life, providing Framer users with a toolkit that streamlines the entire design process. Whether you’re working on a personal project or a client website, Simple Frames enables you to start with a strong foundation, iterate quickly, and maintain consistency across the design.
So, dive into the world of wireframing with Simple Frames and experience a smarter, faster way to design. With Simple Frames, you’re not just building wireframes—you’re building a cohesive, scalable web experience.
Catch the latest updates
Subscribe to our newsletter and stay in the loop.