Articles
Atomic Design: Modular Web Design for Scalability
Atomic Design is a modular web design methodology that creates scalable and easily maintainable user interfaces. This article introduces the benefits of Atomic Design and its application in wireframing, highlighting the use of the Simple Frames Framer kit.
Oct 29, 2024

David
“We’re not designing pages, we’re designing systems of components.” - Stephen Hay
What is Atomic Design?
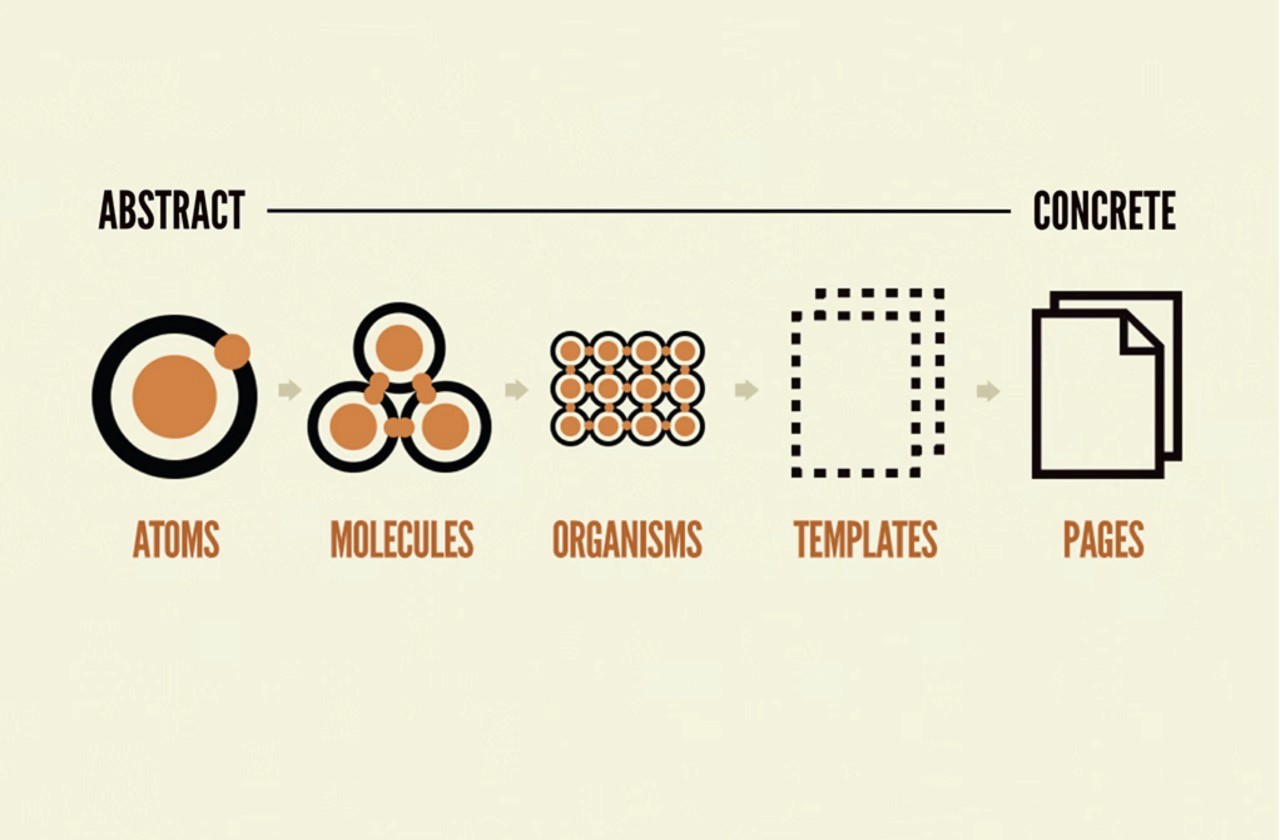
Atomic Design, introduced by Brad Frost, is a methodology that breaks down user interfaces into a series of hierarchical, reusable components: atoms, molecules, organisms, templates, and pages. Think of it as building a digital ecosystem, where each element is a building block that combines to create a cohesive, functional interface. This approach makes web design modular and adaptable, allowing each component to function independently or as part of a larger structure. As Frost emphasizes, this modular design system helps designers think beyond individual screens, enabling the creation of consistent, user-friendly experiences across various contexts and devices.
Why Invest in Atomic Design?
Consistency and Scalability
One of the greatest benefits of Atomic Design is the consistent and scalable structure it brings to a project. With atomic components like buttons, input fields, and icons, designers create a solid foundation that can be used across multiple pages. When these components are assembled into molecules (like a search bar) and organisms (such as a navigation bar), they ensure that the design stays uniform as it scales, providing a cohesive user experience.
Streamlined Maintenance and Updates
With Atomic Design, updating or modifying a component is simplified. For instance, if you need to adjust the button style across your website, you only have to change it at the atomic level, and the updates will automatically propagate throughout the entire site. This approach not only saves time but also makes maintaining and updating the design system far more efficient.
Enhanced Collaboration and Clearer Communication
Atomic Design also encourages collaboration between designers, developers, and clients. Since each component has a defined purpose and function, it’s easier to communicate design intentions and avoid misinterpretations. Clients and stakeholders can visualize the layout and flow without getting caught up in the visual details, keeping the focus on user experience and hierarchy.

Atomic Design in Wireframing: Start Simple, Build Smarter
When creating wireframes, it’s easy to get sidetracked by aesthetic details. However, focusing on Atomic Design during wireframing allows designers to establish a strong foundation for the website structure without the distraction of visual elements. Using Atomic Design principles helps maintain clarity about which components are needed and how they interact, setting a clear path for the final UI.
In Framer, this approach becomes even more powerful. By wireframing with Atomic Design, you can create a functional, interactive wireframe that clients can explore as if it were a live website. This level of interactivity makes it easier for stakeholders to understand the user journey, evaluate the layout, and provide feedback early in the process.
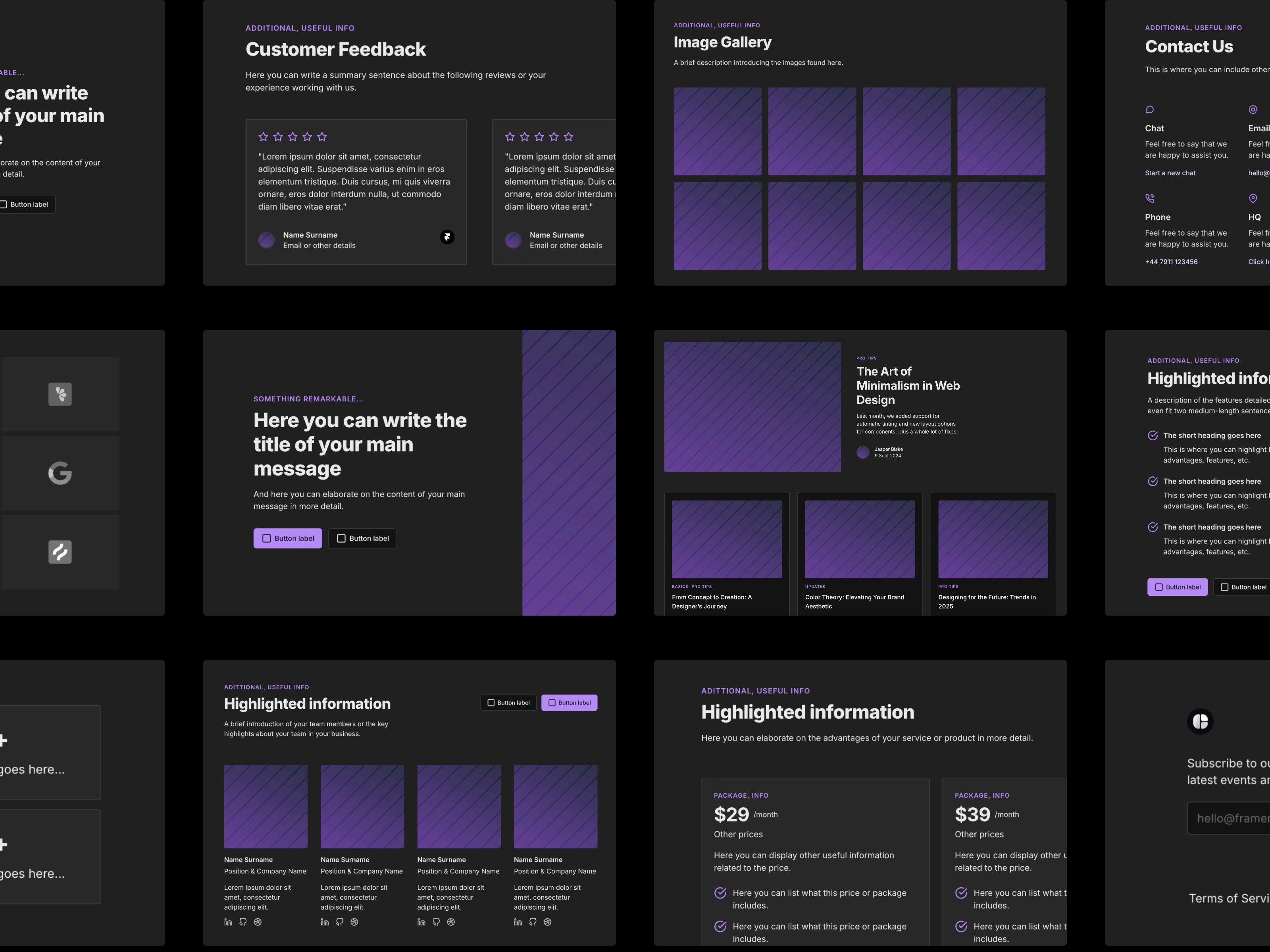
Meet Simple Frames: Your Atomic Design Companion in Framer
If you’re using Framer, Simple Frames is the ideal companion for Atomic Design wireframing. Built with the same Atomic Design principles, Simple Frames offers pre-built components, CMS-ready sections, and templates, allowing designers to focus on layout and structure without getting bogged down in details. The kit includes everything from atoms like buttons and icons to organisms and templates, providing an efficient, cohesive starting point for any Framer project. With Simple Frames, making structural changes is easy—update an element once, and watch it automatically adjust across the entire design.

Final Thoughts
Atomic Design is more than just a method; it's a mindset that encourages modular, scalable, and maintainable design. By adopting Atomic Design in wireframing, designers can ensure a clear, consistent, and efficient foundation for any web project. Tools like Simple Frames make it easy to put Atomic Design principles into practice, turning what could be a daunting process into a streamlined workflow. So, dive into Atomic Design, simplify your wireframing process, and enjoy the efficiency and consistency that Simple Frames can bring to your Framer projects.
With Atomic Design and Simple Frames, you’re not just building websites—you’re crafting user-centric experiences that are easy to maintain, scale, and enhance.
Catch the latest updates
Subscribe to our newsletter and stay in the loop.
