Wireframing Made Simple
Build Faster, Design Smarter
Say goodbye to repetitive tweaks and hello to a design process that flows. Simple Frames gives you everything you need to create stunning wireframes with ease, from foundational grids to complete page templates.
Wireframing Made Simple
Build Faster, Design Smarter
Say goodbye to repetitive tweaks and hello to a design process that flows. Simple Frames gives you everything you need to create stunning wireframes with ease, from foundational grids to complete page templates.
Wireframing Made Simple
Build Faster, Design Smarter
Say goodbye to repetitive tweaks and hello to a design process that flows. Simple Frames gives you everything you need to create stunning wireframes with ease, from foundational grids to complete page templates.
Your Time-Saving Web Design Companion
From Idea to Structure in Minutes
Design shouldn’t slow you down. With pre-built layouts, CMS-ready sections, and easy-to-customize components, Simple Frames lets you focus on creativity—not the grunt work.
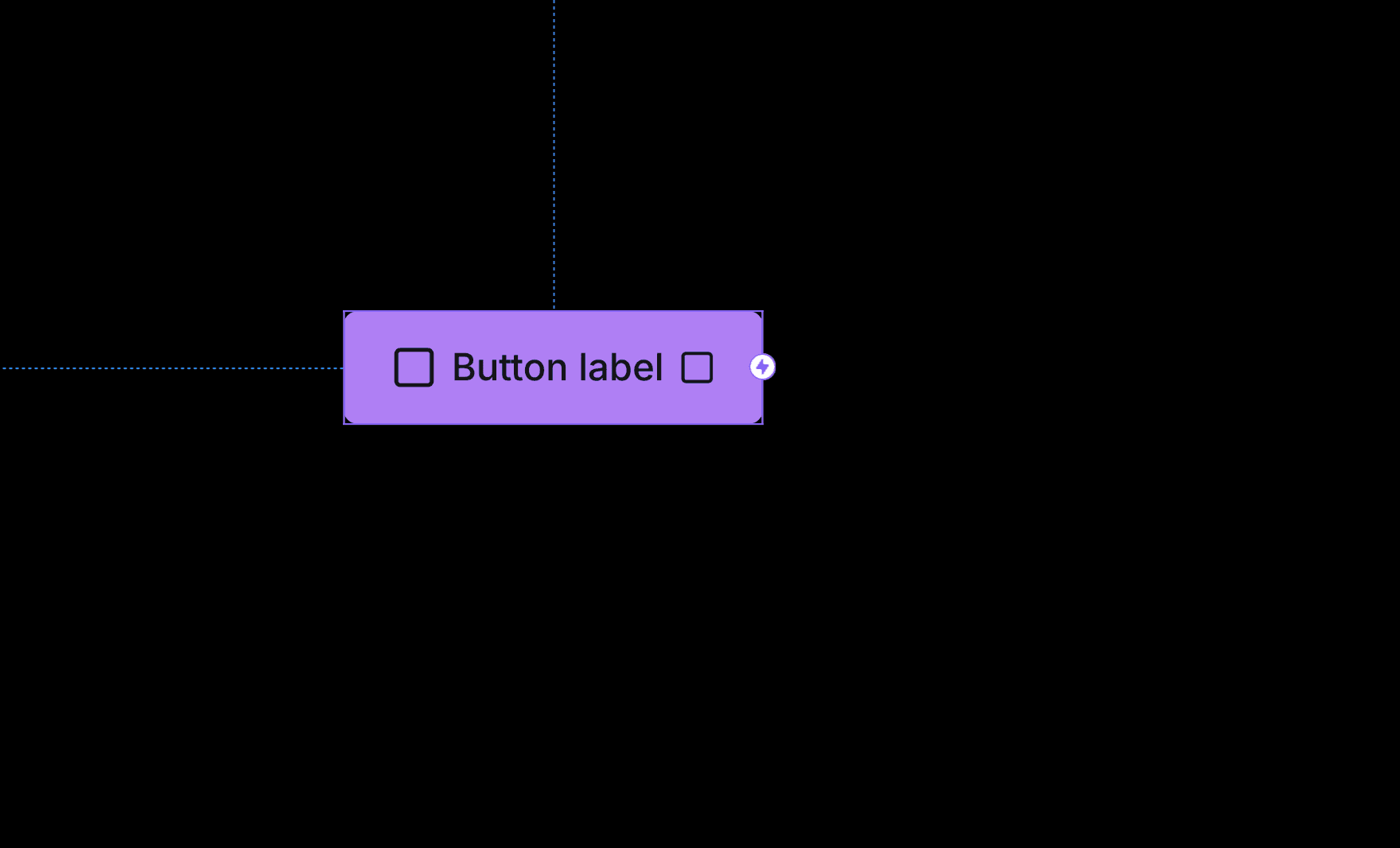
Struggling with Endless Tweaks?
Adjusting a button in one place but not everywhere else? With Simple Frames, one change updates all instances—saving you hours on every project.

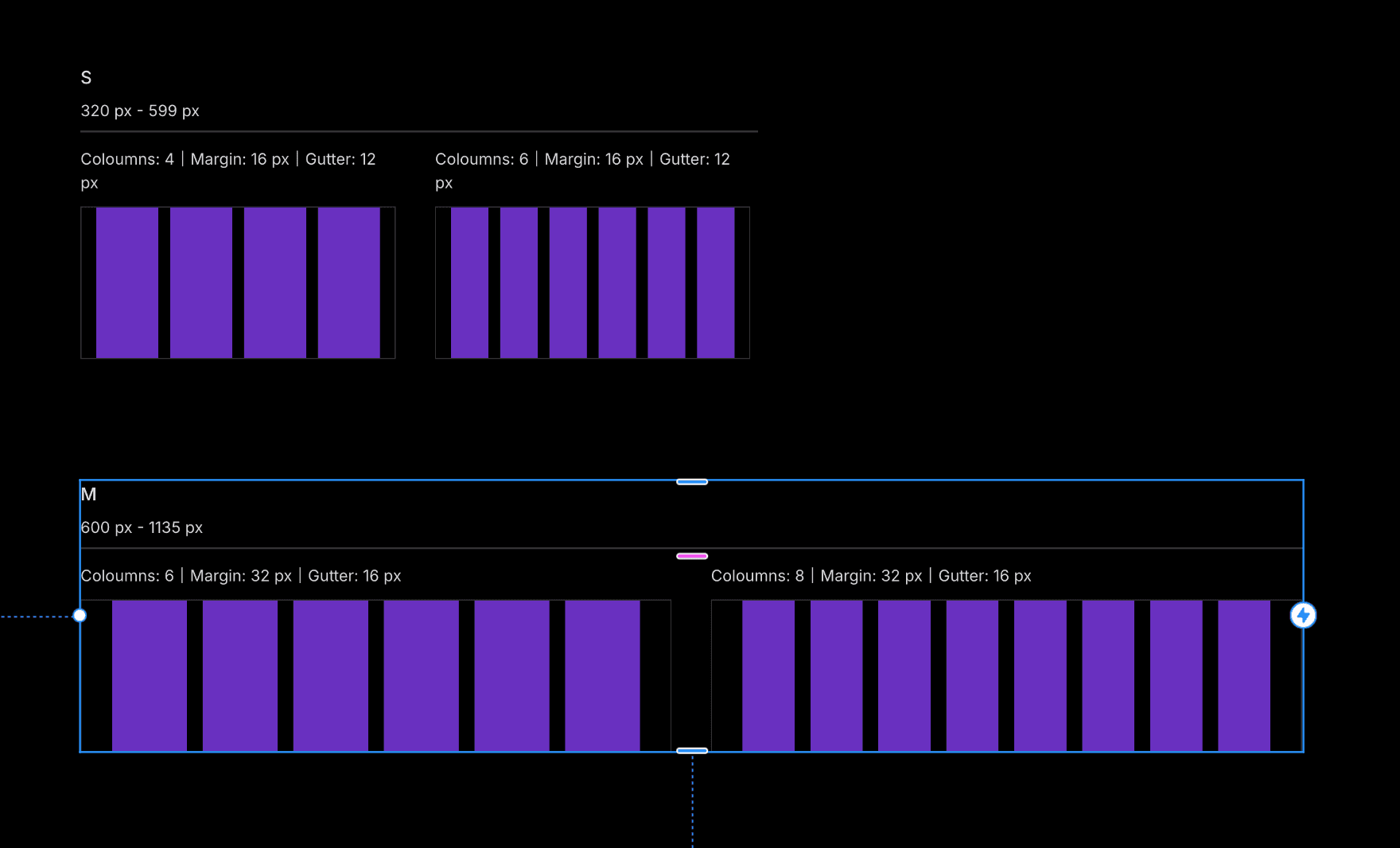
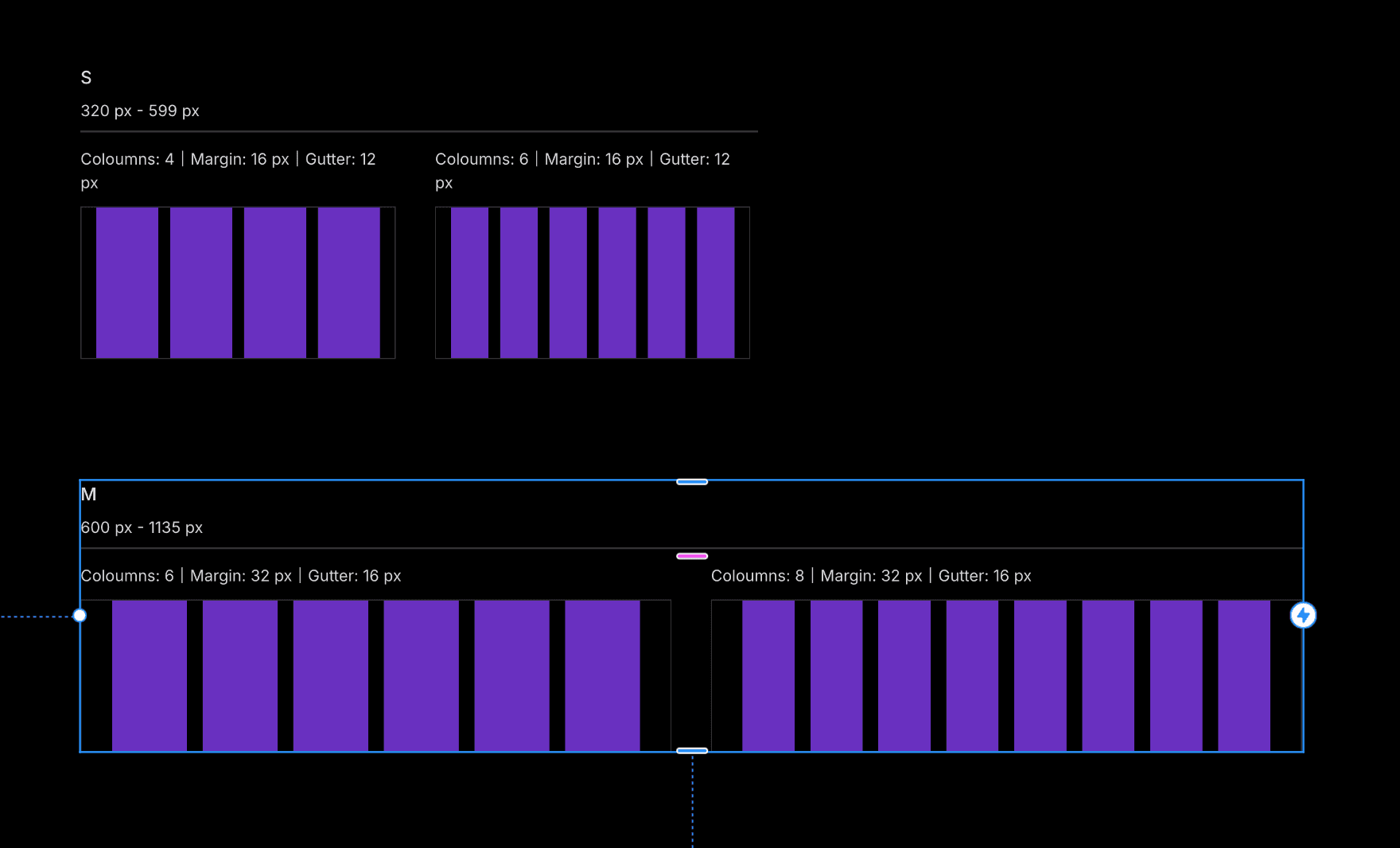
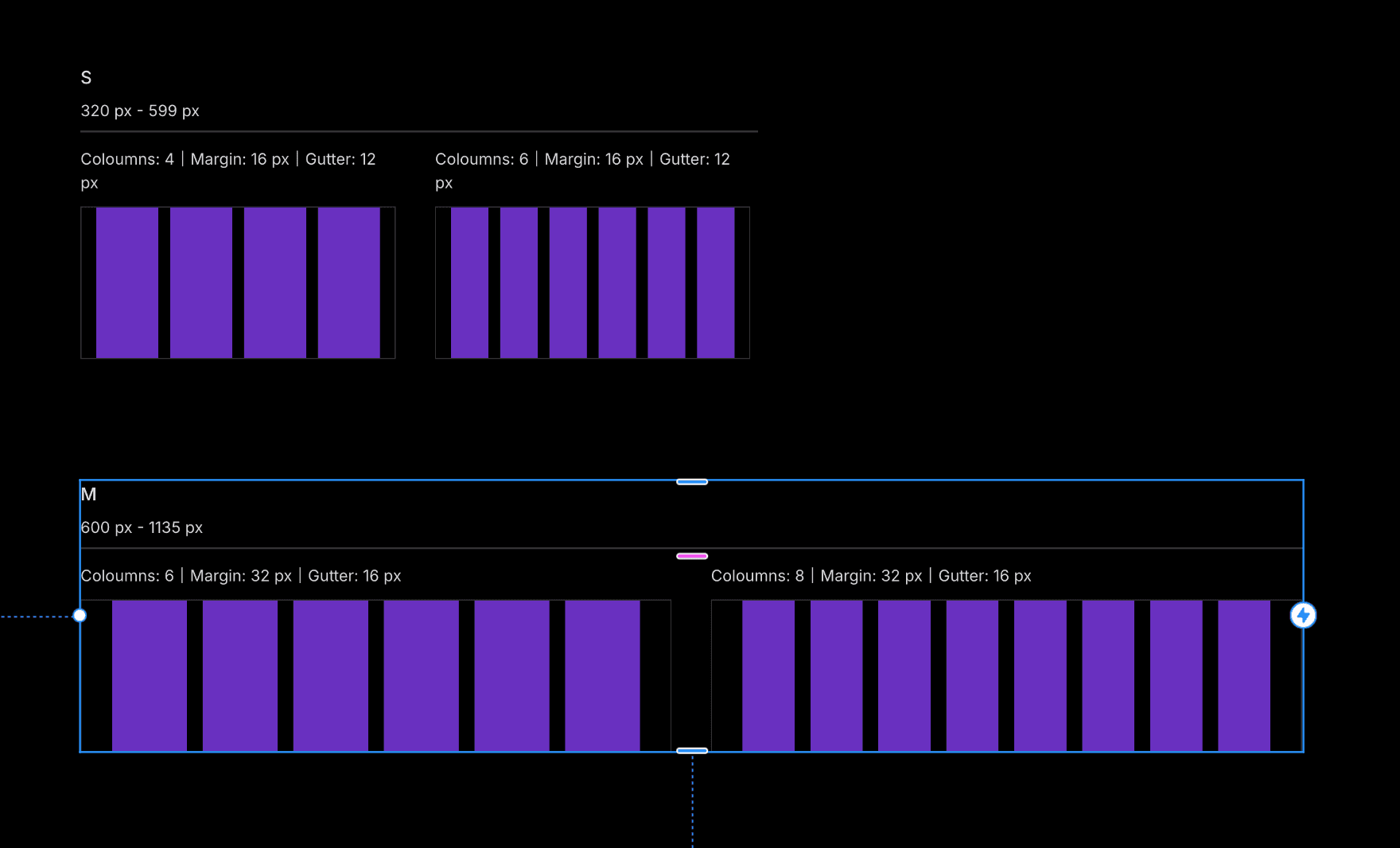
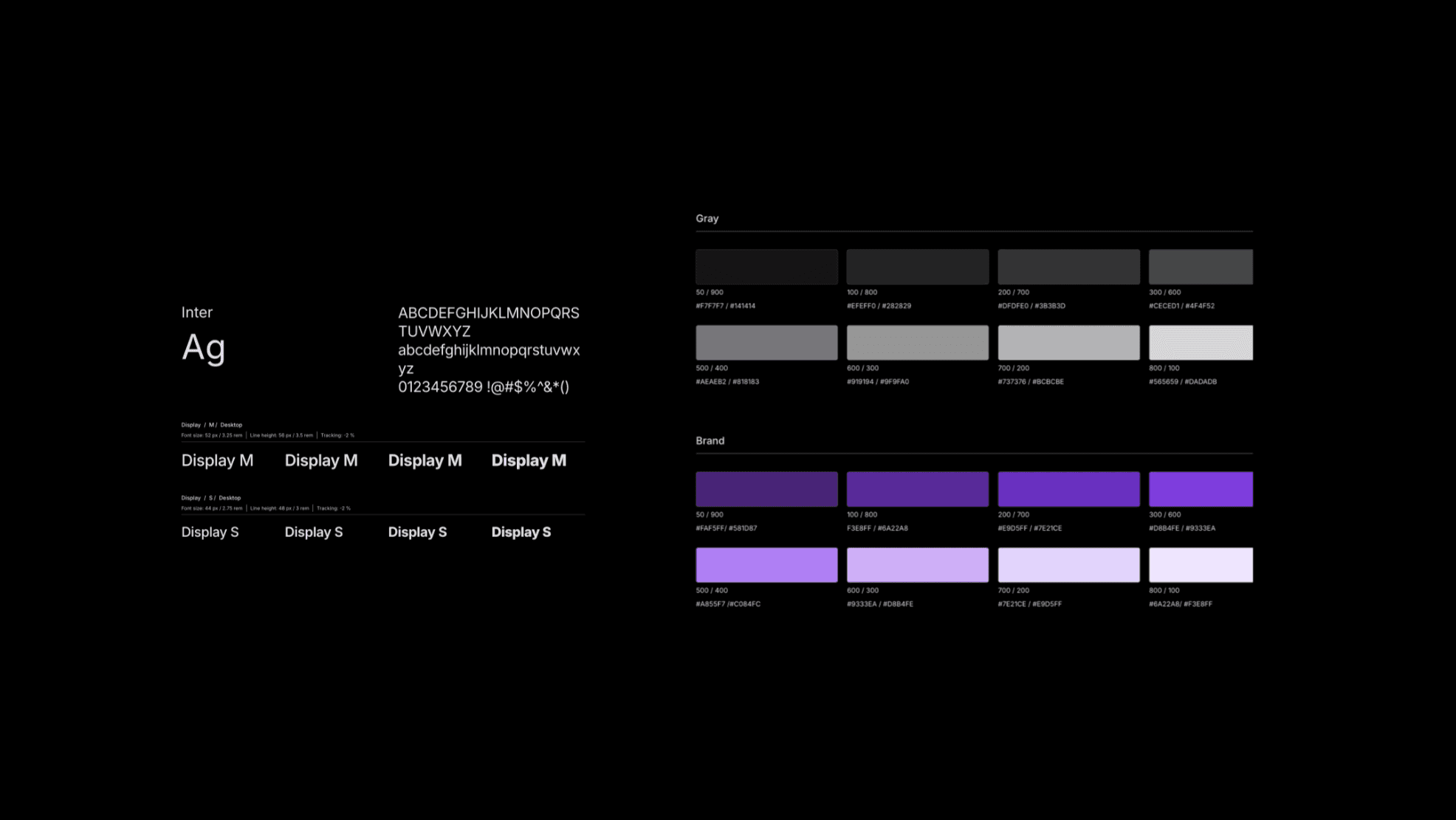
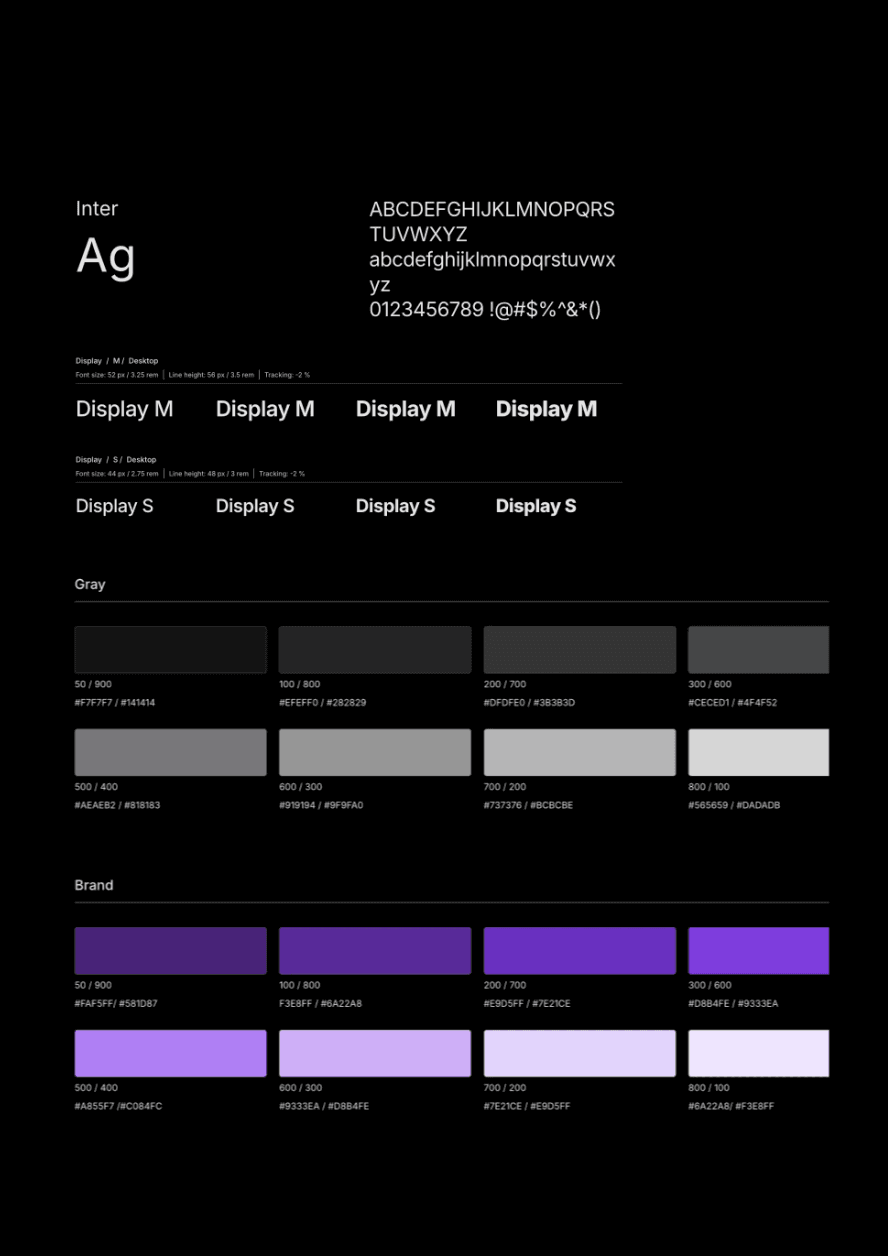
Designing Consistent Layouts, Every Time
Start with a solid foundation. Our typography, layout grids, and spacing guides ensure that your designs look professional from the get-go.

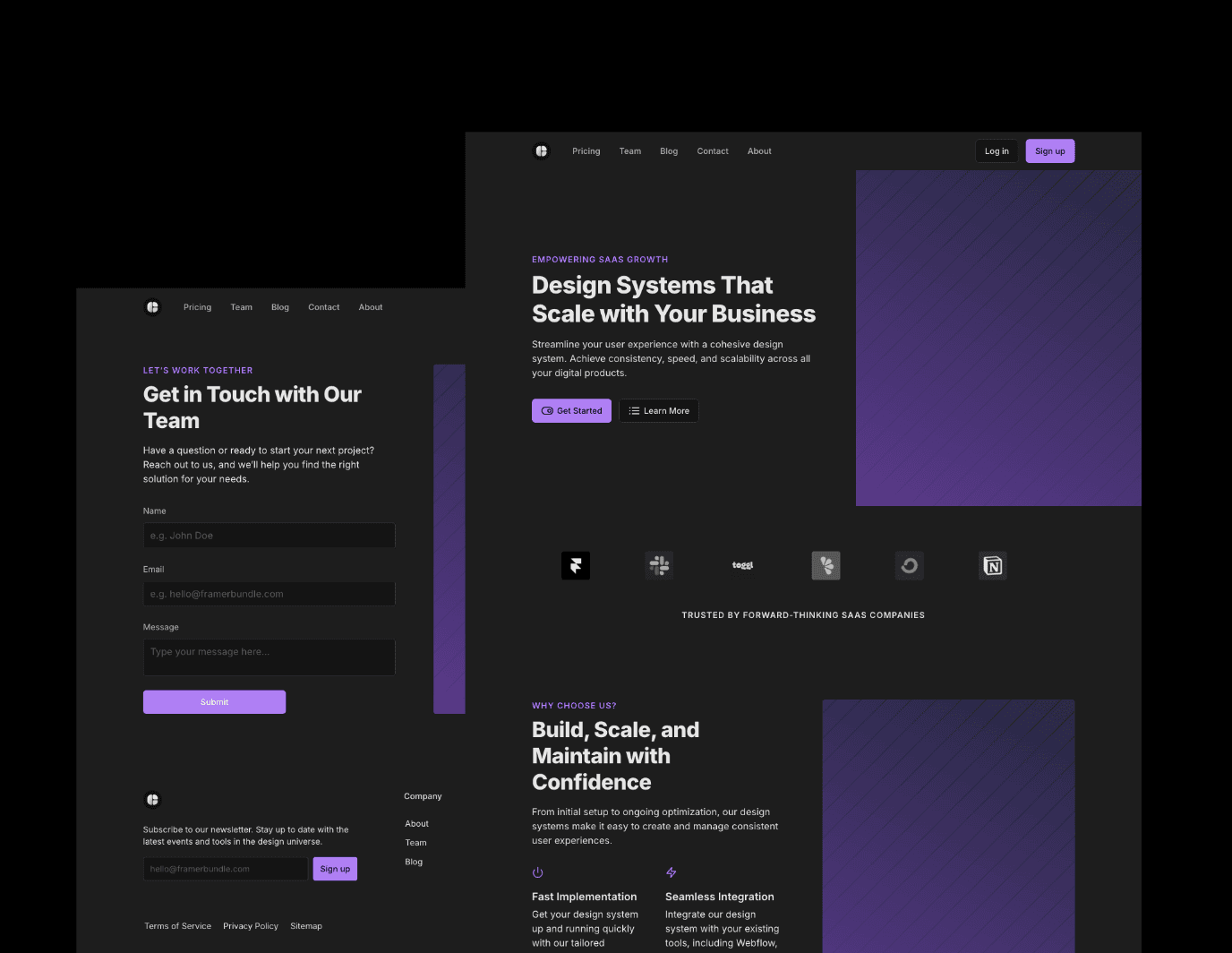
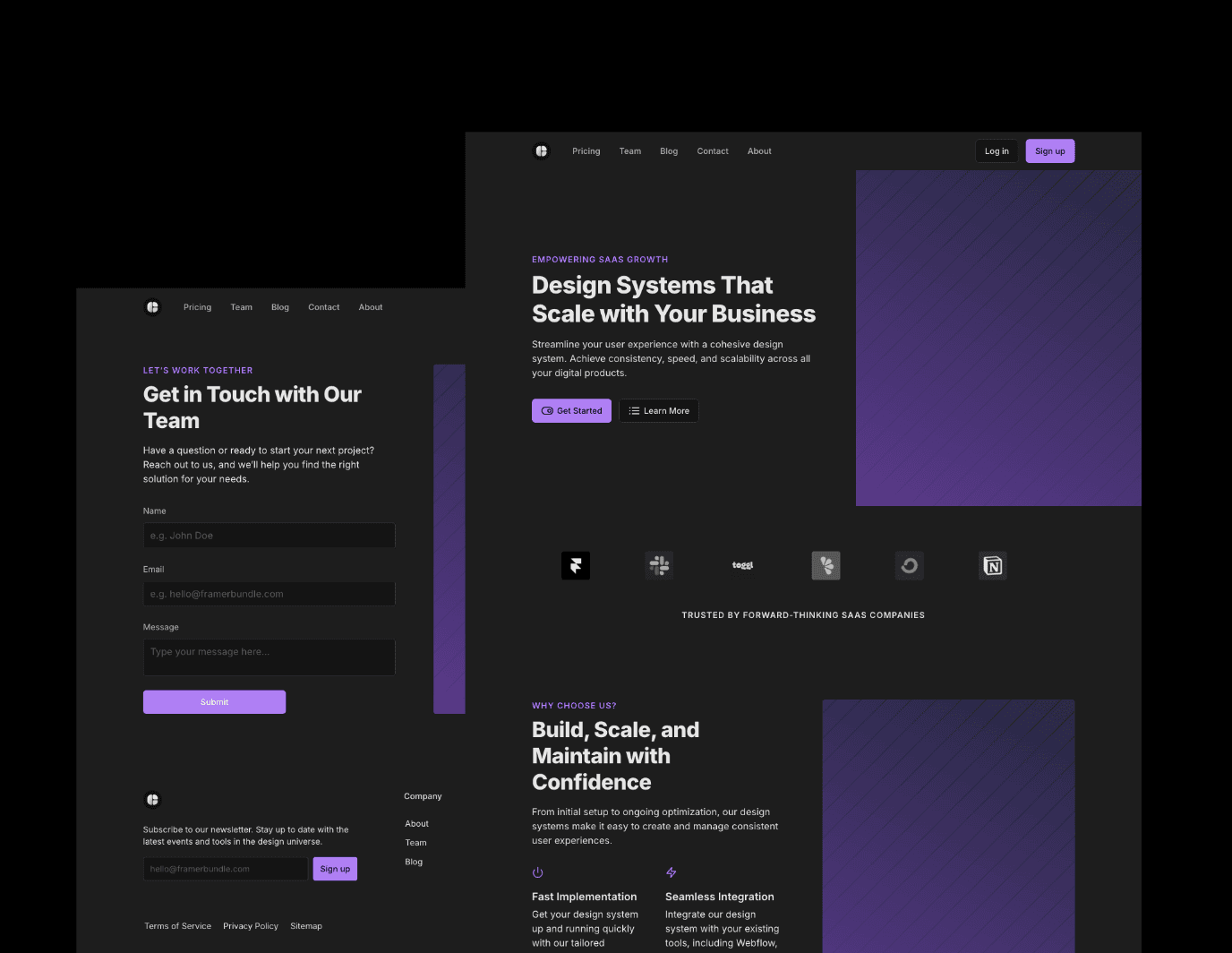
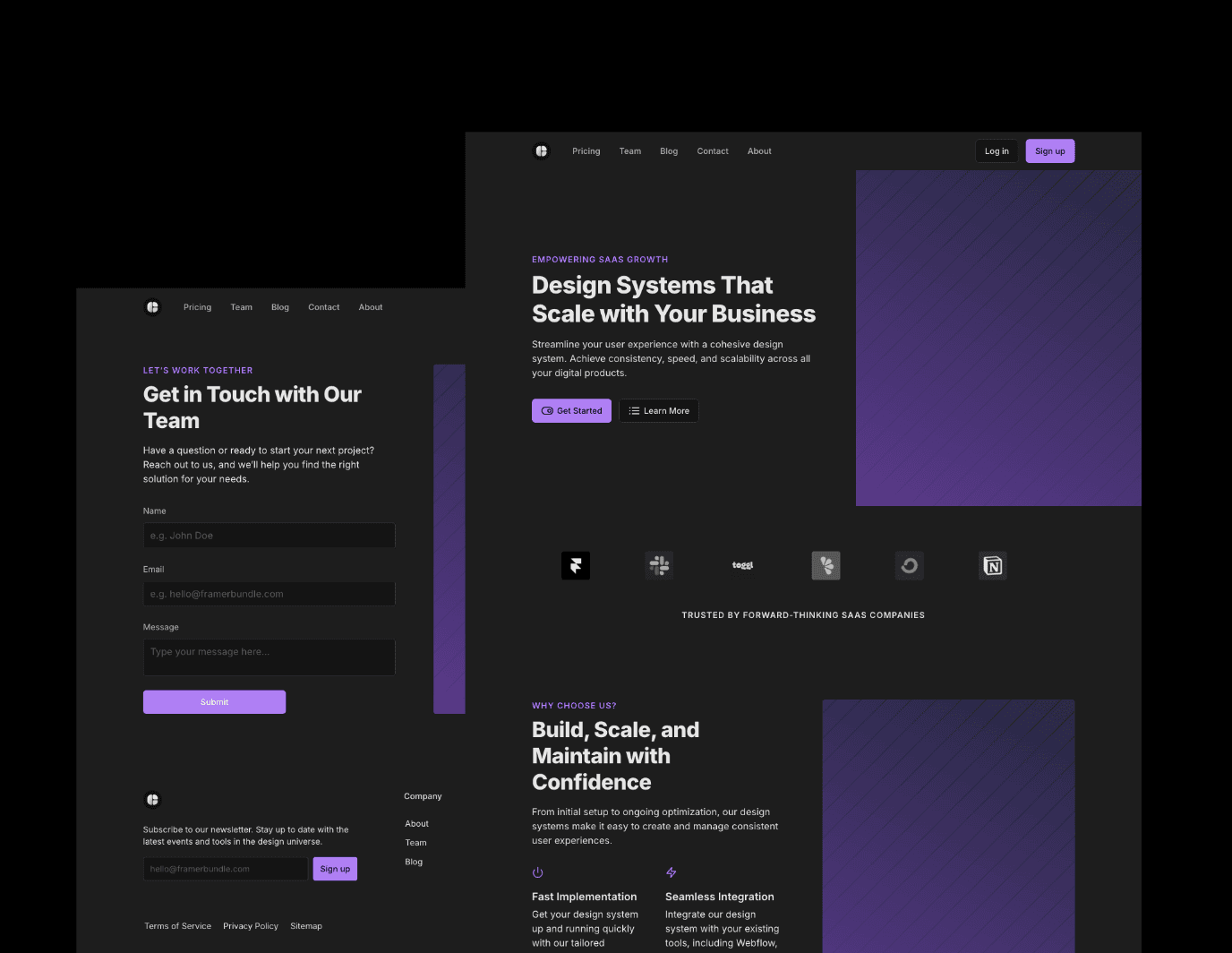
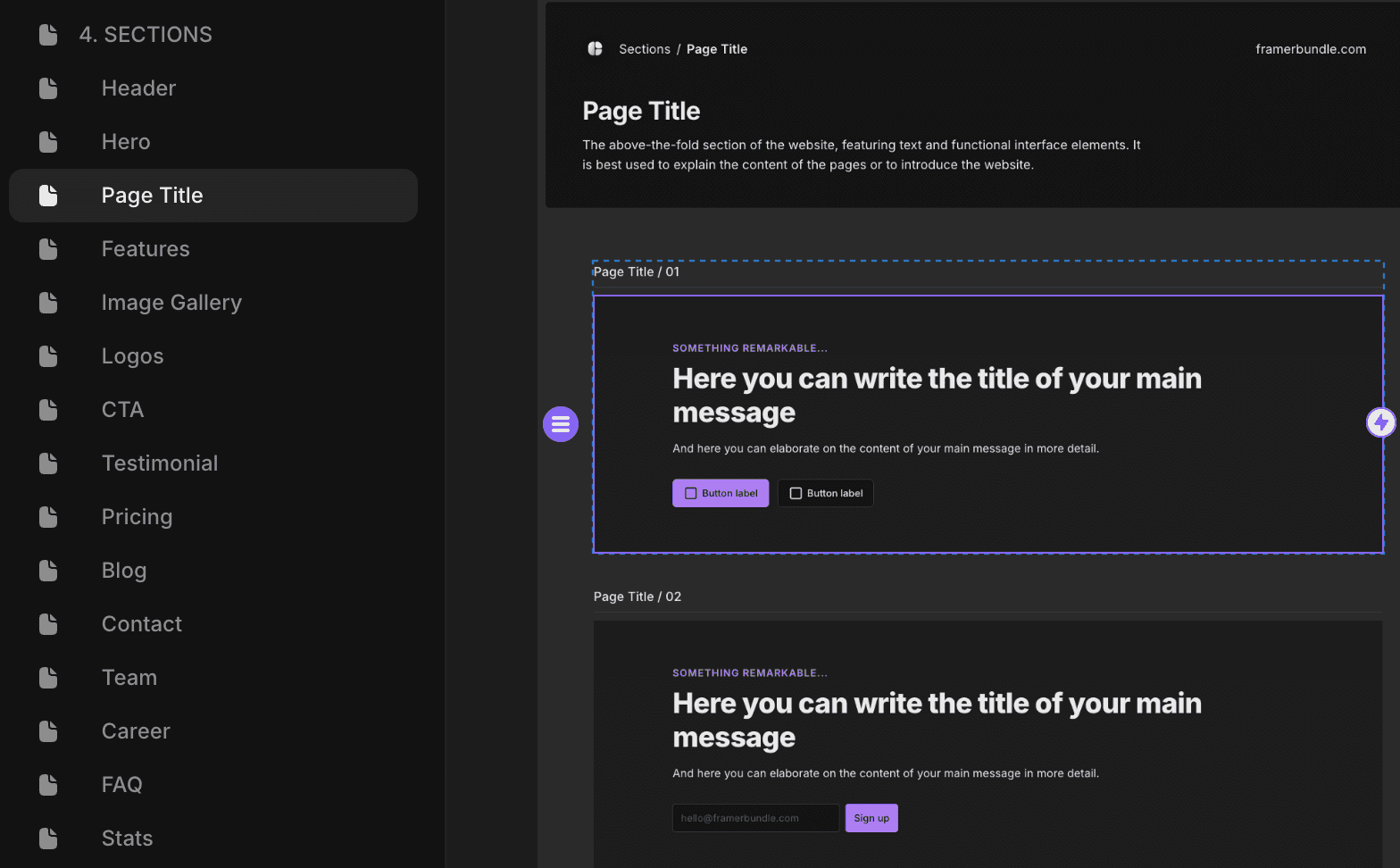
Ready-to-Use Page Templates
Why start from scratch? Our templates help you get started quickly, so you can focus on customizing your vision without being bogged down by the basics.

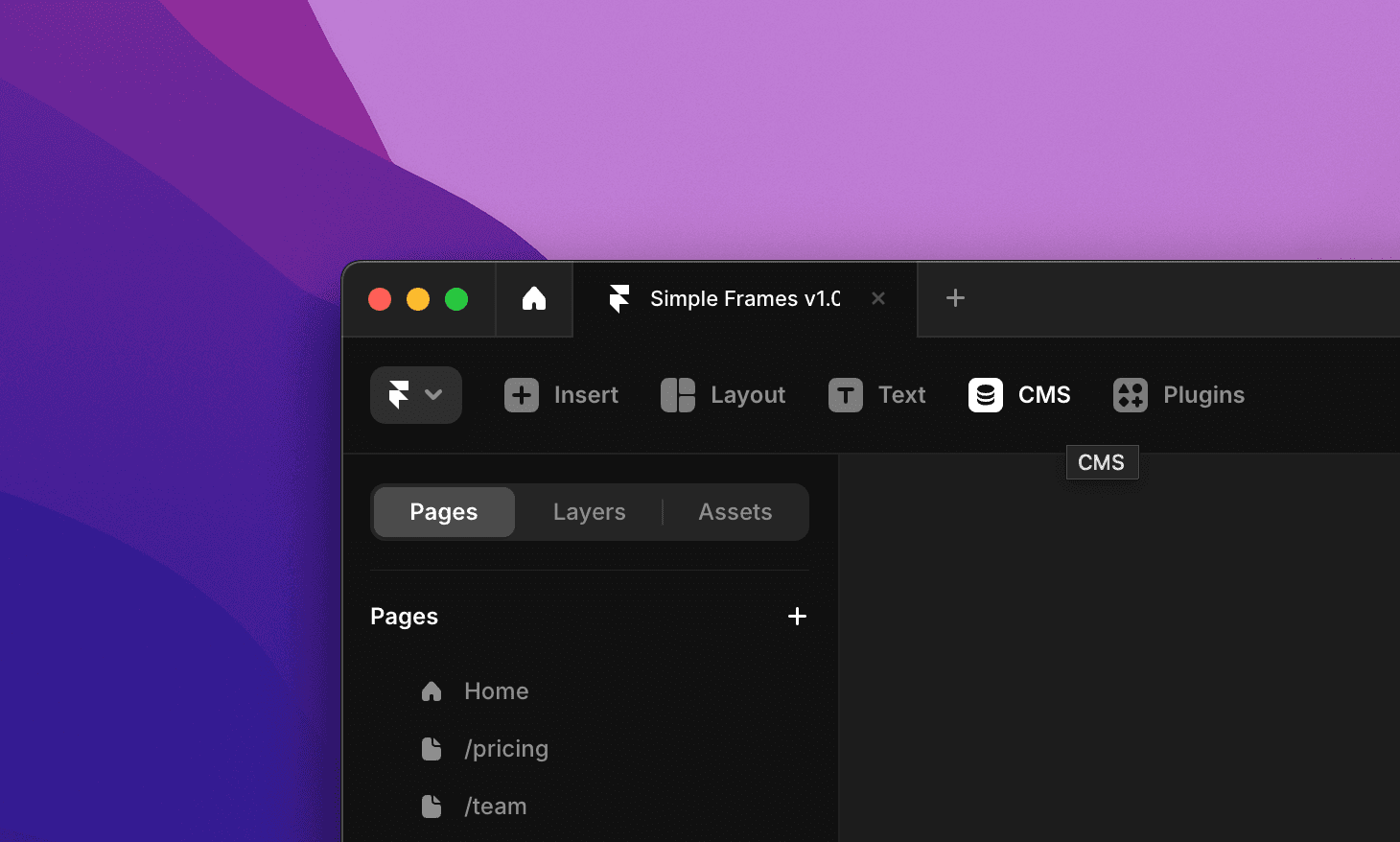
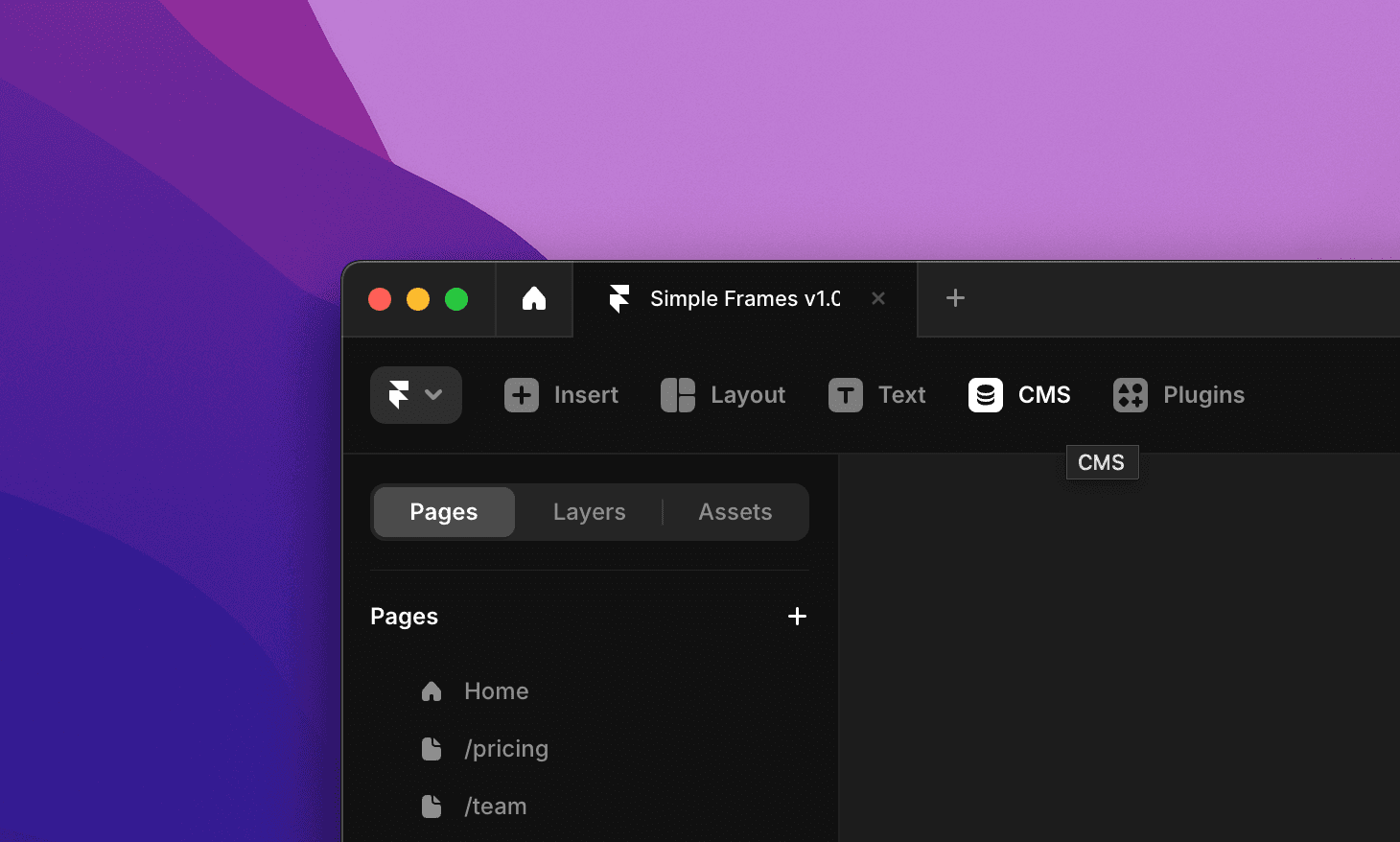
Need Flexibility? We've Got You Covered.
Choose between CMS-enabled sections for dynamic content or non-CMS versions if you prefer. It’s all about giving you the freedom to design your way.

Visual Consistency Across the Board
From buttons to entire sections, Simple Frames keeps your design language consistent. Focus on what matters—creating a seamless user experience.

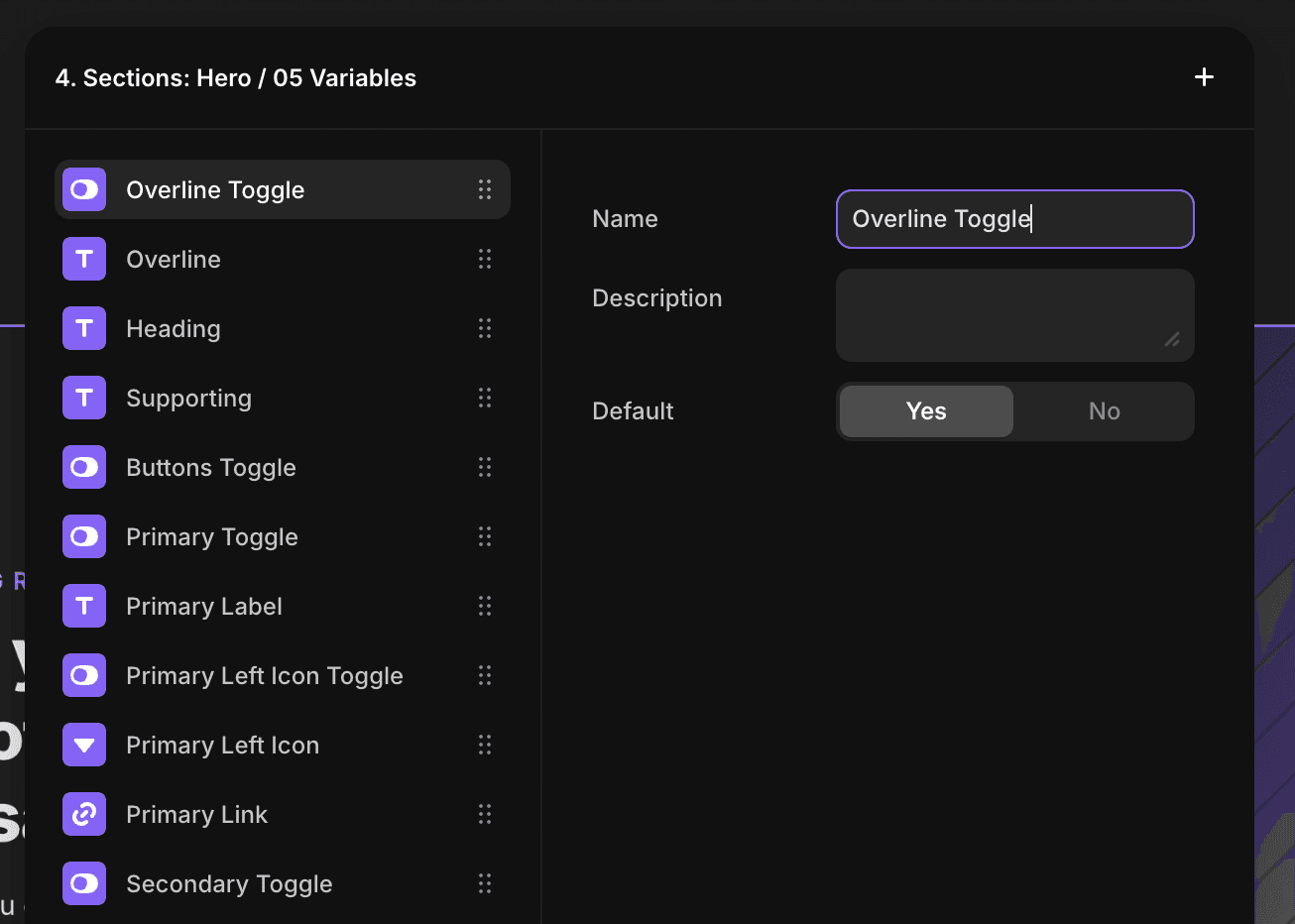
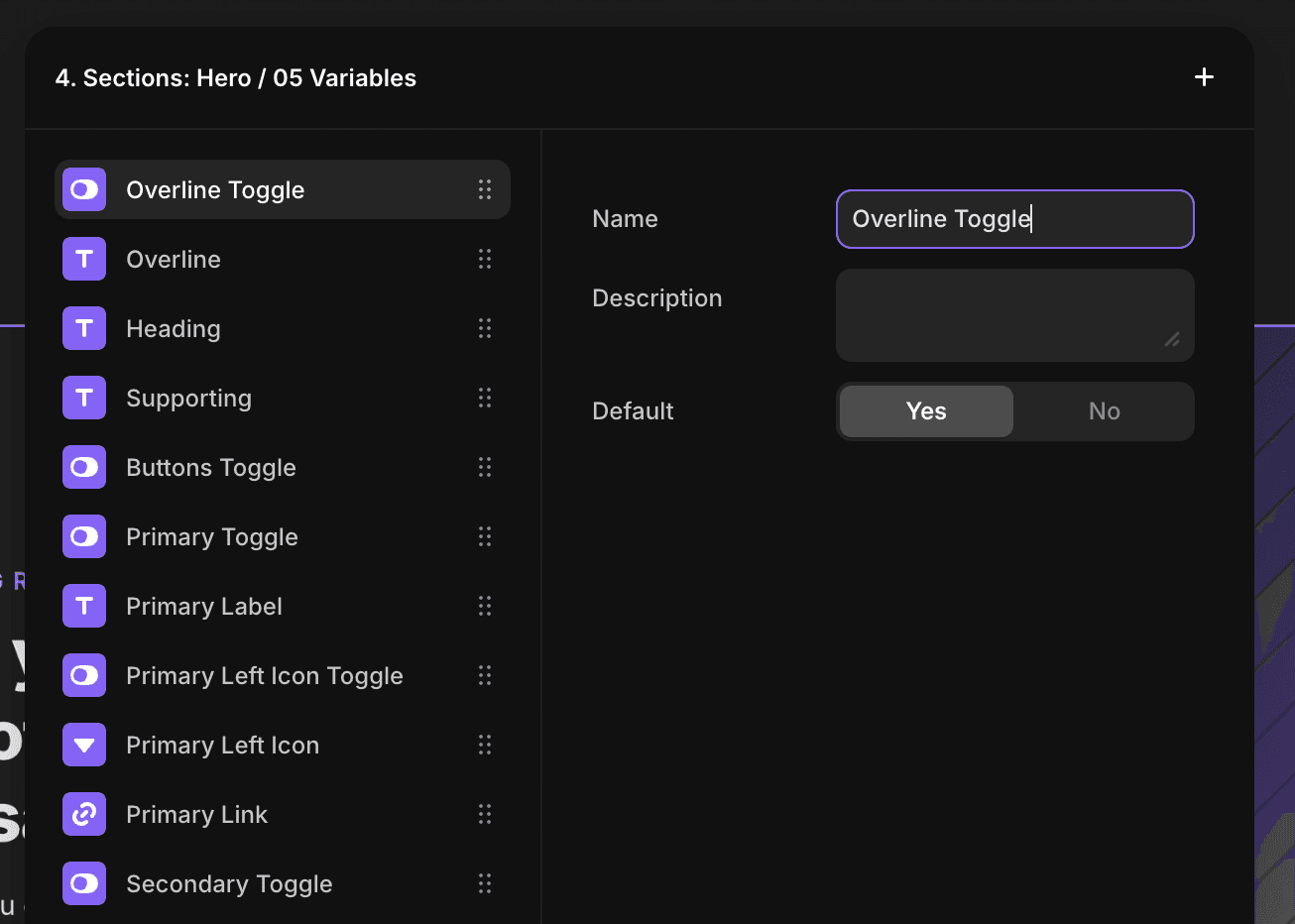
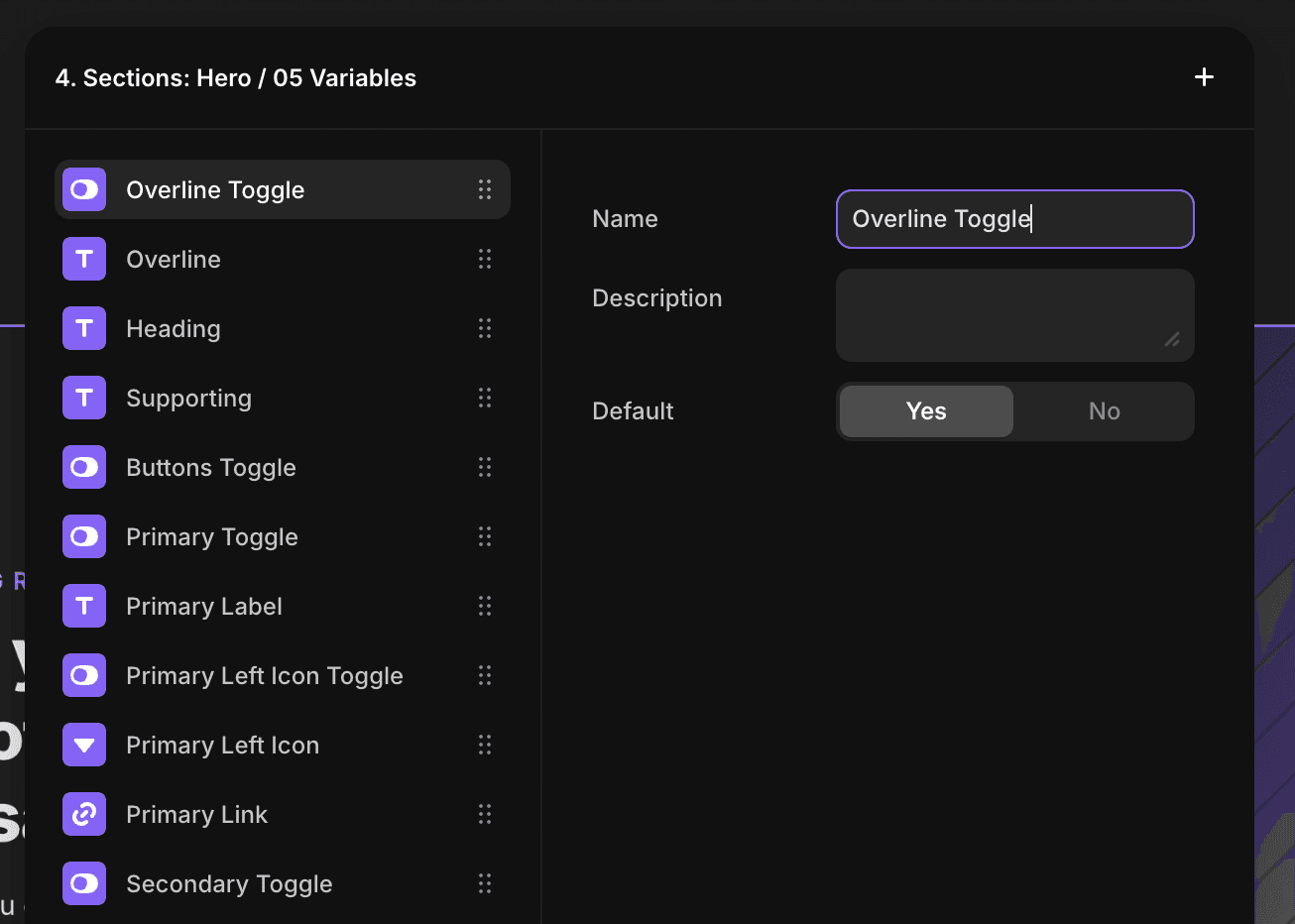
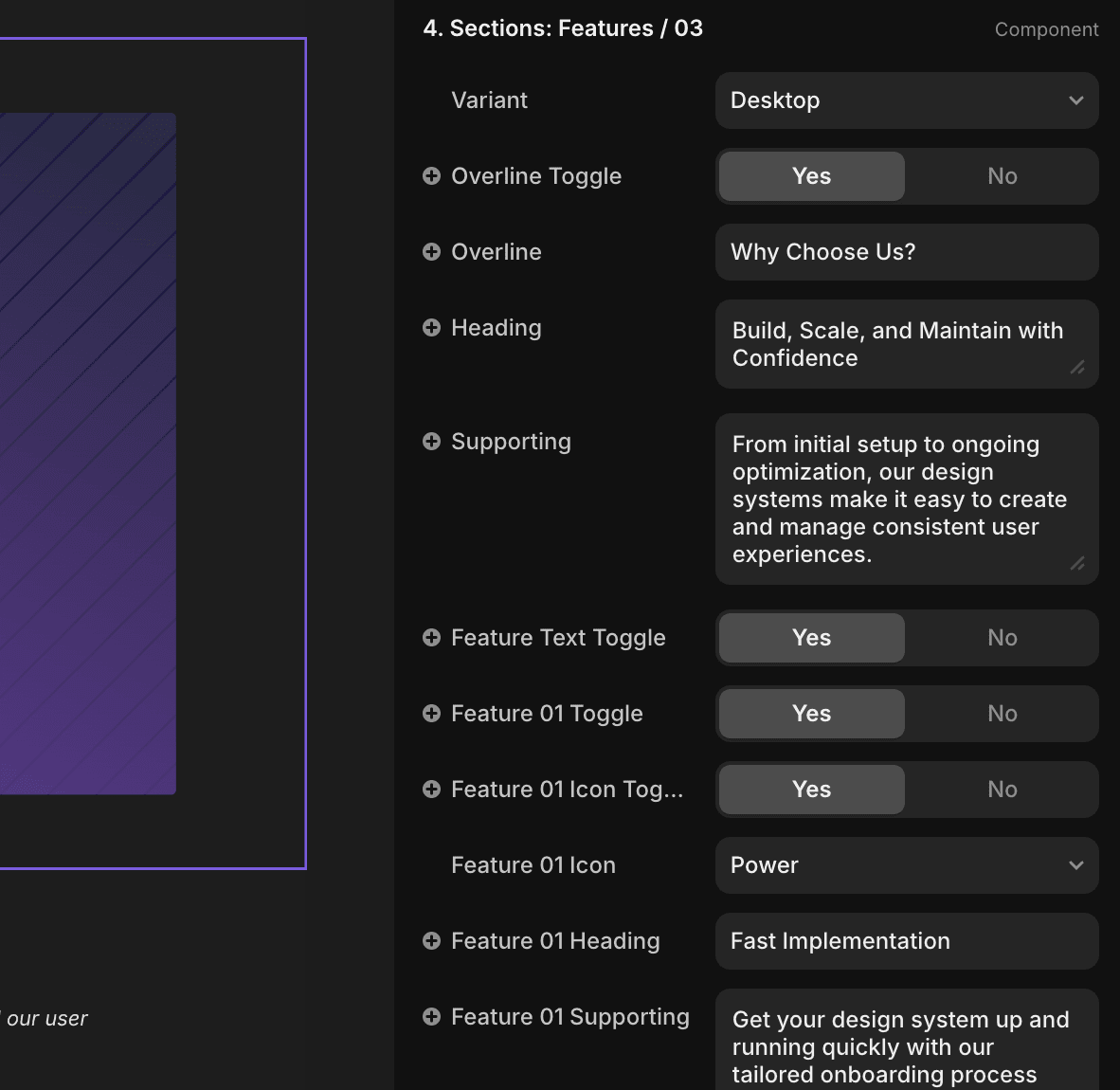
Fine-Tune with Ease
Make quick adjustments with Variables in the right-hand panel. No need to dig through layers—tweak styles, text, and more in seconds.

Your Time-Saving Web Design Companion
From Idea to Structure in Minutes
Design shouldn’t slow you down. With pre-built layouts, CMS-ready sections, and easy-to-customize components, Simple Frames lets you focus on creativity—not the grunt work.
Struggling with Endless Tweaks?
Adjusting a button in one place but not everywhere else? With Simple Frames, one change updates all instances—saving you hours on every project.

Designing Consistent Layouts, Every Time
Start with a solid foundation. Our typography, layout grids, and spacing guides ensure that your designs look professional from the get-go.

Ready-to-Use Page Templates
Why start from scratch? Our templates help you get started quickly, so you can focus on customizing your vision without being bogged down by the basics.

Need Flexibility? We've Got You Covered.
Choose between CMS-enabled sections for dynamic content or non-CMS versions if you prefer. It’s all about giving you the freedom to design your way.

Visual Consistency Across the Board
From buttons to entire sections, Simple Frames keeps your design language consistent. Focus on what matters—creating a seamless user experience.

Fine-Tune with Ease
Make quick adjustments with Variables in the right-hand panel. No need to dig through layers—tweak styles, text, and more in seconds.

Your Time-Saving Web Design Companion
From Idea to Structure in Minutes
Design shouldn’t slow you down. With pre-built layouts, CMS-ready sections, and easy-to-customize components, Simple Frames lets you focus on creativity—not the grunt work.
Struggling with Endless Tweaks?
Adjusting a button in one place but not everywhere else? With Simple Frames, one change updates all instances—saving you hours on every project.

Designing Consistent Layouts, Every Time
Start with a solid foundation. Our typography, layout grids, and spacing guides ensure that your designs look professional from the get-go.

Ready-to-Use Page Templates
Why start from scratch? Our templates help you get started quickly, so you can focus on customizing your vision without being bogged down by the basics.

Need Flexibility? We've Got You Covered.
Choose between CMS-enabled sections for dynamic content or non-CMS versions if you prefer. It’s all about giving you the freedom to design your way.

Visual Consistency Across the Board
From buttons to entire sections, Simple Frames keeps your design language consistent. Focus on what matters—creating a seamless user experience.

Fine-Tune with Ease
Make quick adjustments with Variables in the right-hand panel. No need to dig through layers—tweak styles, text, and more in seconds.

Why Wireframing Matters
Focus on Structure, Not the Details
Wireframing is a crucial step in web design because it lets you focus on the layout without getting lost in visual details. With Simple Frames, you can quickly build and iterate on layout ideas using non-UI-centric elements that are easy to modify. This means you can perfect your design’s structure before diving into the visual polish—saving time and ensuring a better user experience.
Why Wireframing Matters
Focus on Structure, Not the Details
Wireframing is a crucial step in web design because it lets you focus on the layout without getting lost in visual details. With Simple Frames, you can quickly build and iterate on layout ideas using non-UI-centric elements that are easy to modify. This means you can perfect your design’s structure before diving into the visual polish—saving time and ensuring a better user experience.
Why Wireframing Matters
Focus on Structure, Not the Details
Wireframing is a crucial step in web design because it lets you focus on the layout without getting lost in visual details. With Simple Frames, you can quickly build and iterate on layout ideas using non-UI-centric elements that are easy to modify. This means you can perfect your design’s structure before diving into the visual polish—saving time and ensuring a better user experience.
Effortless Design, Every Step
Build Smarter with Atomic Design
From setting up styles to adding your content, Simple Frames takes the hassle out of wireframing. Here’s how we make it easy for you to create and customize
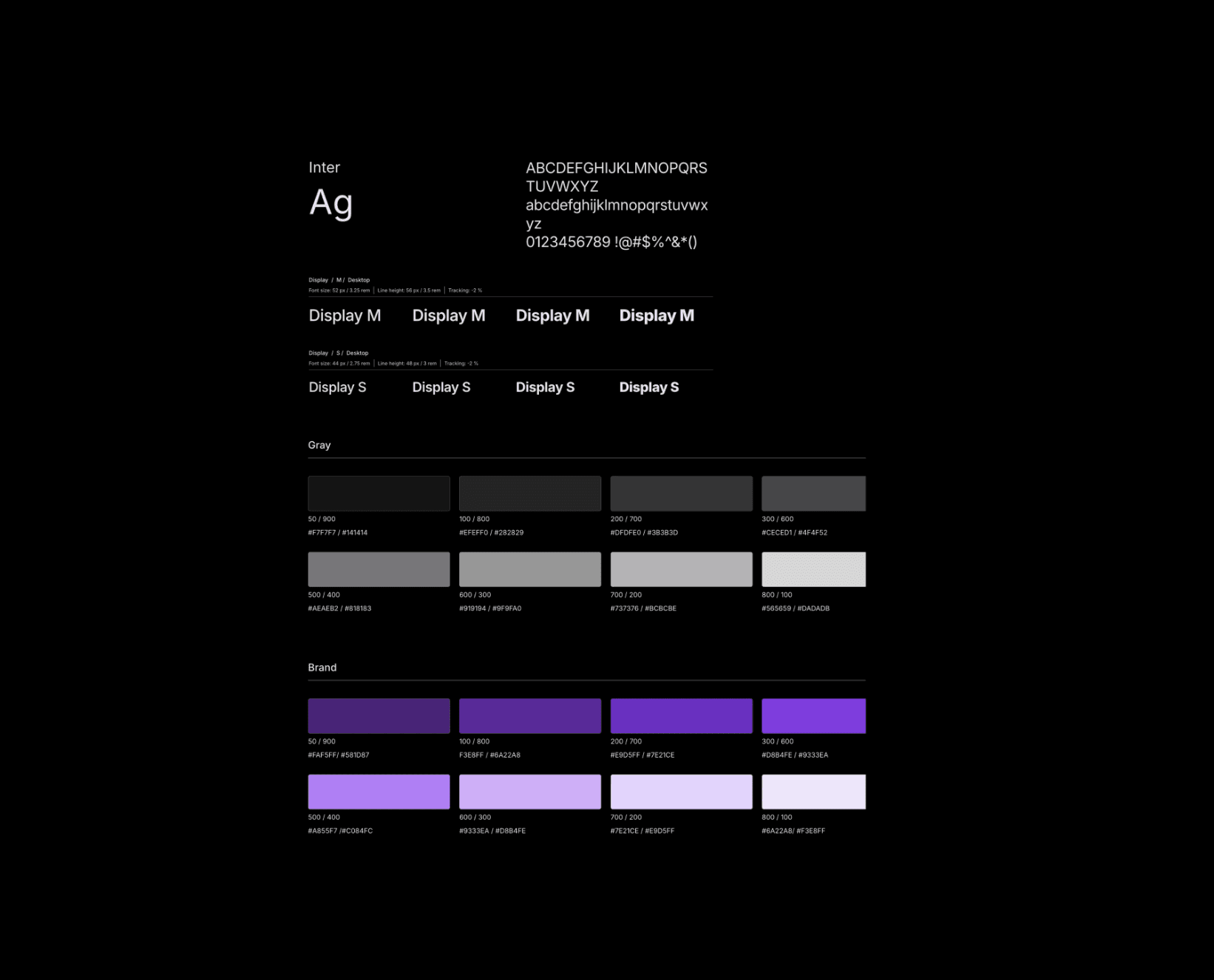
Update Typography & Colors
Adjust typography and colors to fit your project, focusing on layout during wireframing
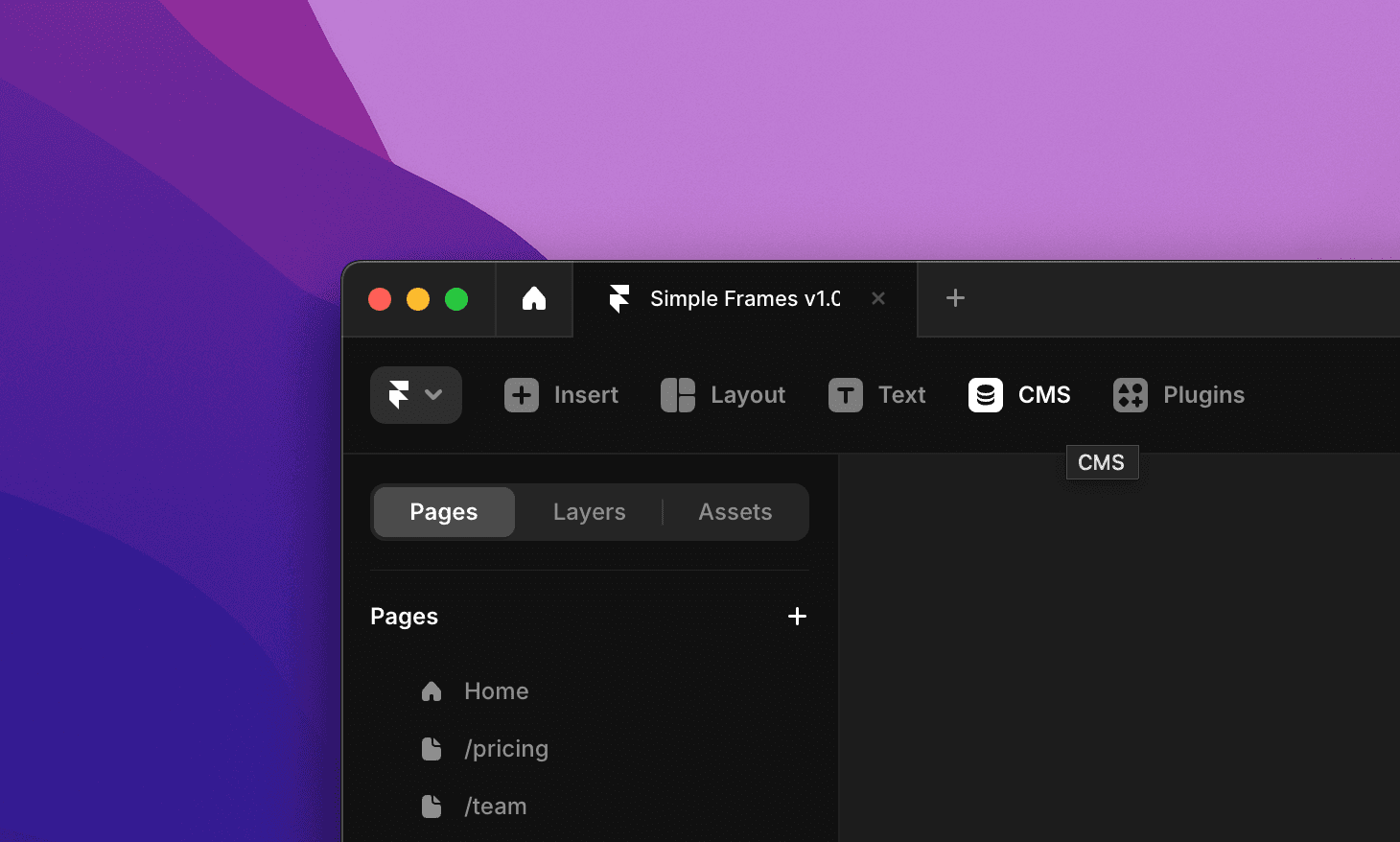
Copy & Paste Sections
Add sections to your page easily—no need to start from scratch
Add Your Content
Edit text to match your project’s voice and customize each section.

Effortless Design, Every Step
Build Smarter with Atomic Design
From setting up styles to adding your content, Simple Frames takes the hassle out of wireframing. Here’s how we make it easy for you to create and customize
Update Typography & Colors
Adjust typography and colors to fit your project, focusing on layout during wireframing

Copy & Paste Sections
Add sections to your page easily—no need to start from scratch

Add Your Content
Edit text to match your project’s voice and customize each section.

Effortless Design, Every Step
Build Smarter with Atomic Design
From setting up styles to adding your content, Simple Frames takes the hassle out of wireframing. Here’s how we make it easy for you to create and customize
Update Typography & Colors
Adjust typography and colors to fit your project, focusing on layout during wireframing
Copy & Paste Sections
Add sections to your page easily—no need to start from scratch
Add Your Content
Edit text to match your project’s voice and customize each section.

Get the Complete Toolkit
Everything for seamless wireframing in one bundle
Simple Frames Bundle
With Simple Frames built on Atomic Design, feel free to tweak and expand components. Plus, enjoy free updates with every improvement.
Lifetime access with free updates
Typography & style set
Layout grids & spacing
Atomic design components
CMS-ready & non-CMS options
Ready-to-use page templates
$49
Simple Frames Bundle
With Simple Frames built on Atomic Design, feel free to tweak and expand components. Plus, enjoy free updates with every improvement.
Lifetime access with free updates
Typography & style set
Layout grids & spacing
Atomic design components
CMS-ready & non-CMS options
Ready-to-use page templates
$49
Simple Frames Bundle
With Simple Frames built on Atomic Design, feel free to tweak and expand components. Plus, enjoy free updates with every improvement.
Lifetime access with free updates
Typography & style set
Layout grids & spacing
Atomic design components
CMS-ready & non-CMS options
Ready-to-use page templates
$49
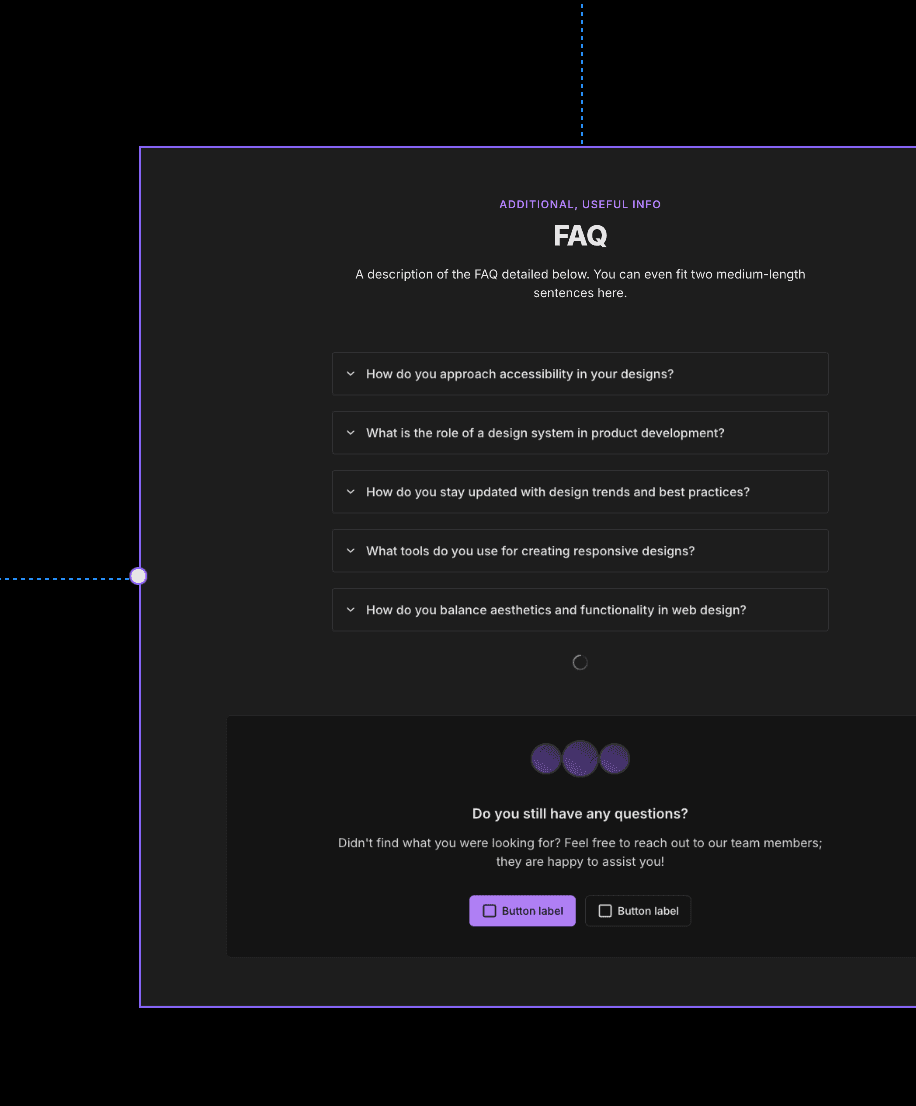
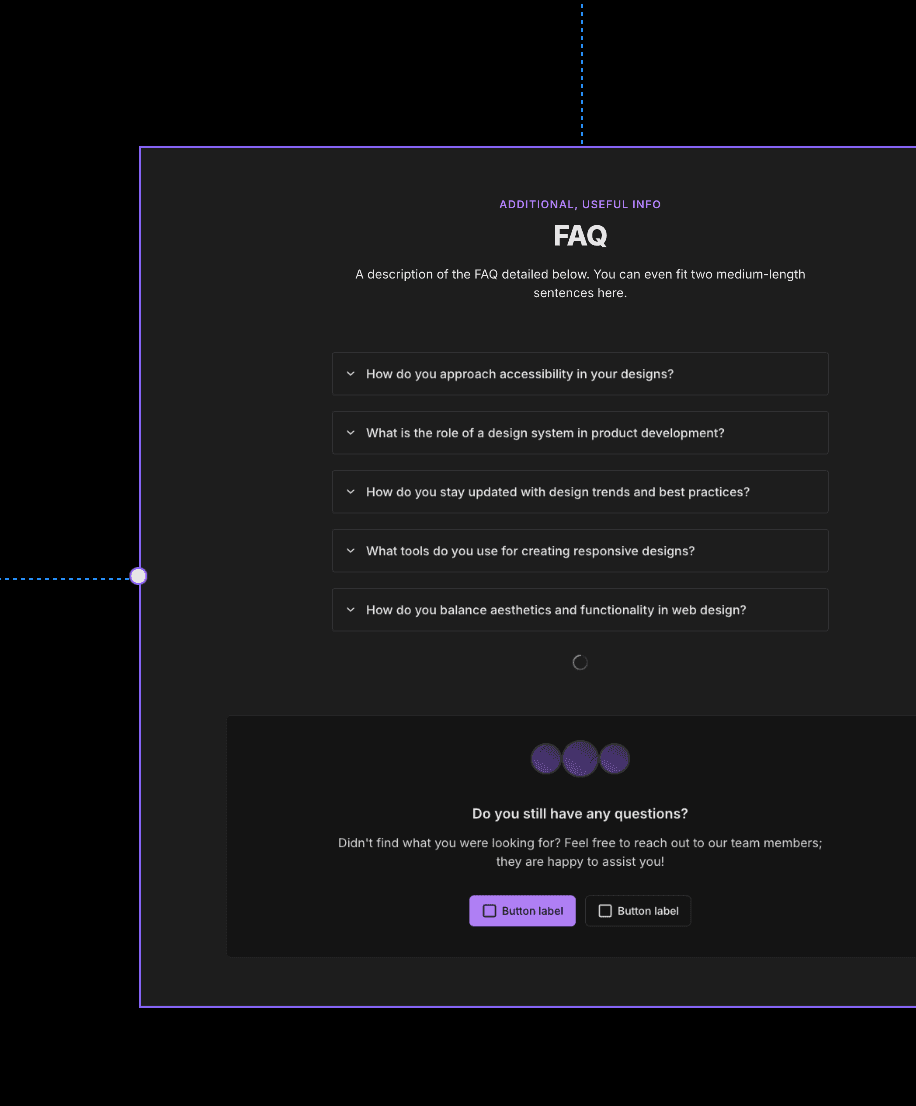
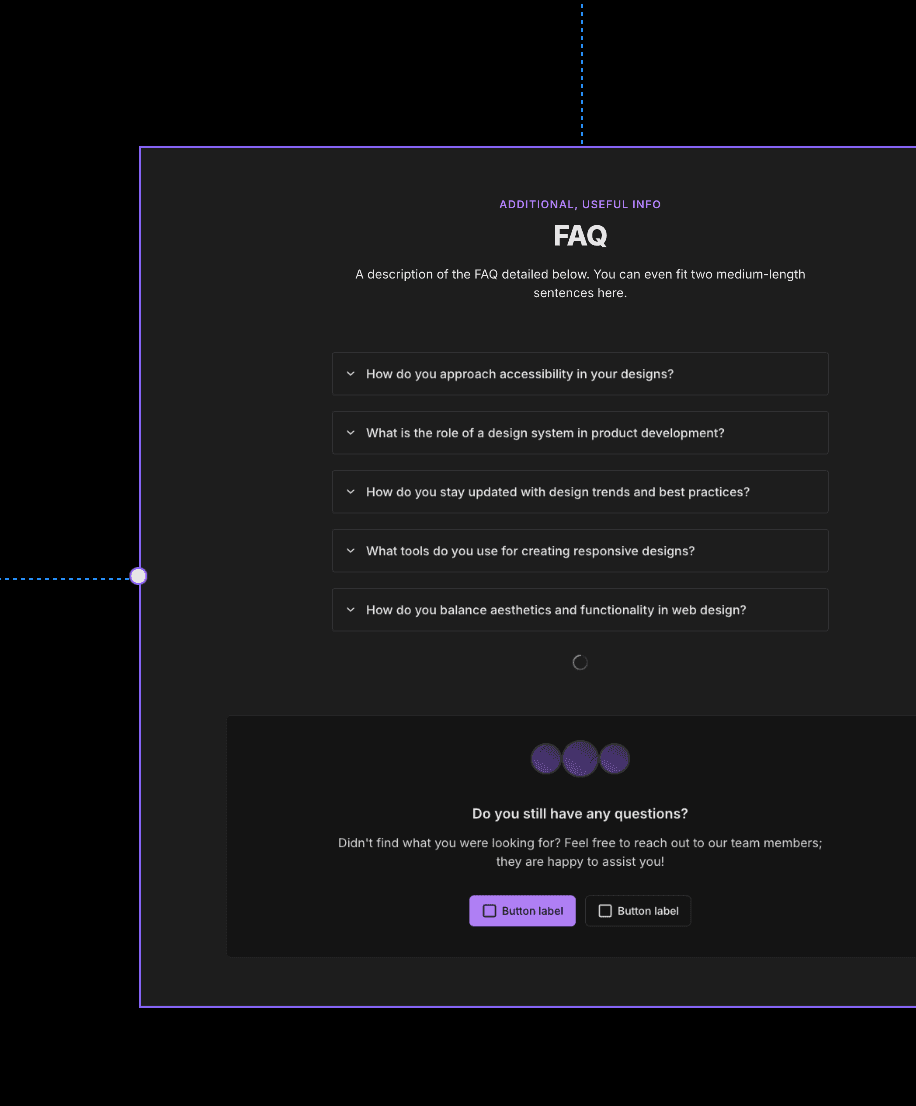
Additional, useful info
FAQ
A description of the FAQ detailed below. You can even fit two medium-length sentences here.
What is Simple Frames?
Why should I use wireframes for a web project?
I’m new to Framer. Can I use this as a beginner?
How do I access the file?
Can I use this for client projects?
Do I receive updates?
Additional, useful info
FAQ
A description of the FAQ detailed below. You can even fit two medium-length sentences here.
What is Simple Frames?
Why should I use wireframes for a web project?
I’m new to Framer. Can I use this as a beginner?
How do I access the file?
Can I use this for client projects?
Do I receive updates?
Additional, useful info
FAQ
A description of the FAQ detailed below. You can even fit two medium-length sentences here.
What is Simple Frames?
Why should I use wireframes for a web project?
I’m new to Framer. Can I use this as a beginner?
How do I access the file?
Can I use this for client projects?
Do I receive updates?